微信小程序-开发-NBA在线直播小程序
wx-nba
NBA直播活动微信App,NBA比赛现场新闻小程序。
如何使用
GitClone https://github.com/ecitlm/wx-nba.git//将Clone的项目包导入微信web developer工具设置其注册appid,可运行
已完成功能模块
[x]每日直播赛事列表和赛事预告[x] NBA赛事最新新闻资讯列表、新闻详情和新闻评论[x] wxParse(富文本分析、支持HTML和Markdown)实现富文本资讯详情[x] NBA球队东西部球队战绩排名[x] NBA30支球队的资讯篮板冠军、助攻冠军【x】球队球员阵容,82场比赛赛程数据【x】球员数据排名统计,得分、篮板、助攻、抢断、盖帽等联盟前50名球员【x】。 选秀、位置、赛季数据)[x]直播数据、直播细节、实时游戏细节、玩家游戏数据统计][视频集锦、游戏集锦
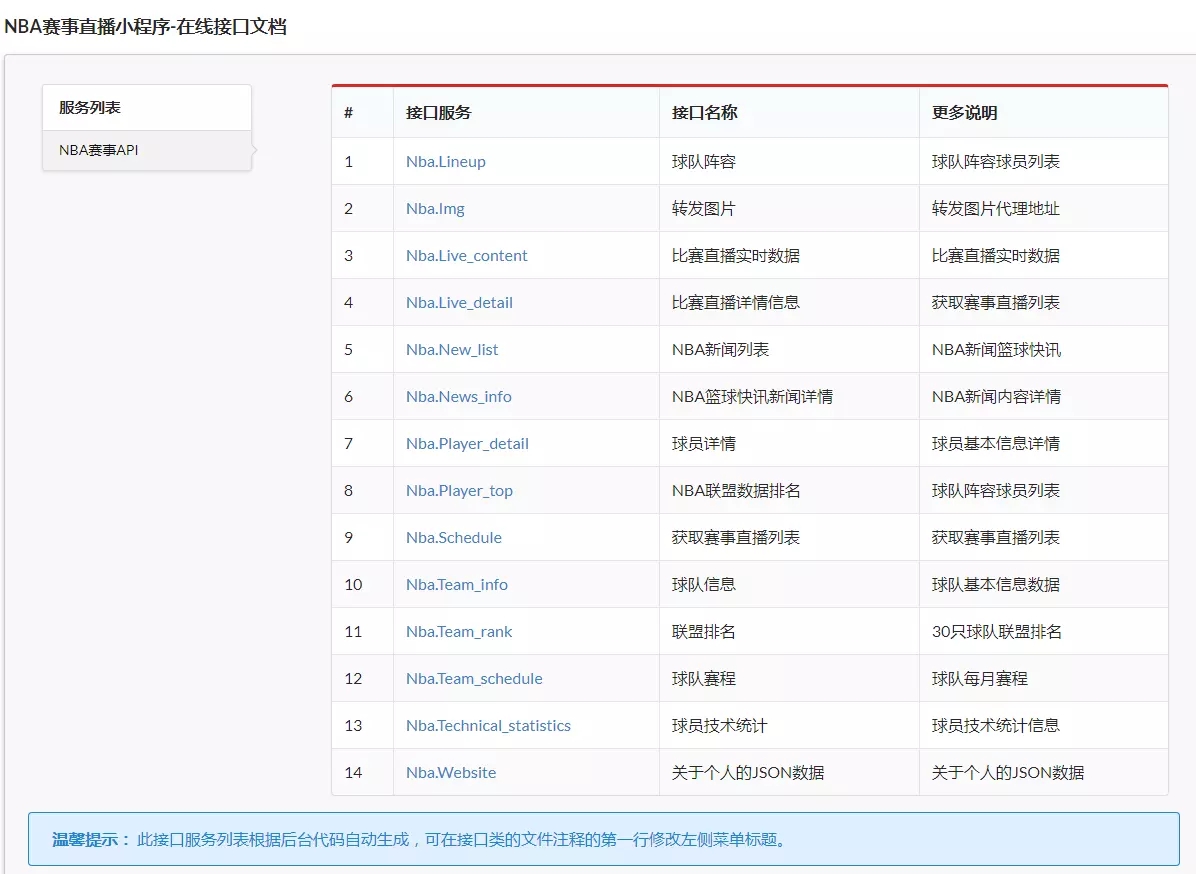
关于接口API
界面来自3G QQ数据爬虫界面,使用php抓取数据,清理数据,检查界面签名。编译后的接口如下。通过下面的界面数据开发了一个简单大气的NBA小程序。
【x】实况足球赛实时详情界面【x】实时数据统计界面【x】球队参赛信息界面【x】球队球员阵容列表界面【x】球员基本信息赛季数据界面【x】球队82场比赛月度赛程【x】30支球队排名数据界面【x】篮球新闻新闻列表界面【x】新闻详情界面【x】新闻评论数据界面最新上线界面系统列表
接口系统源代码地址
github.com/ecitlm/wx-n…

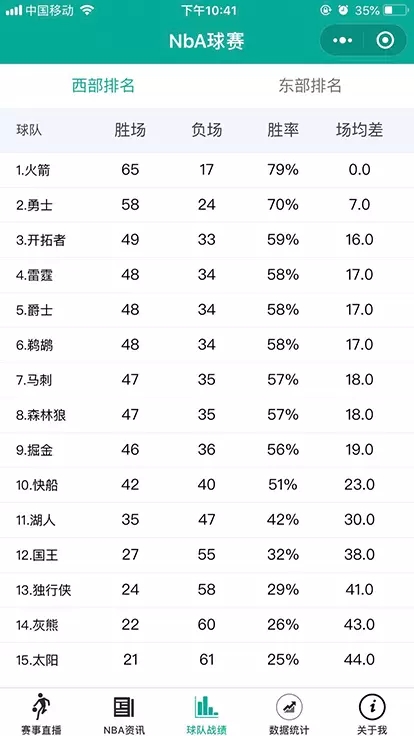
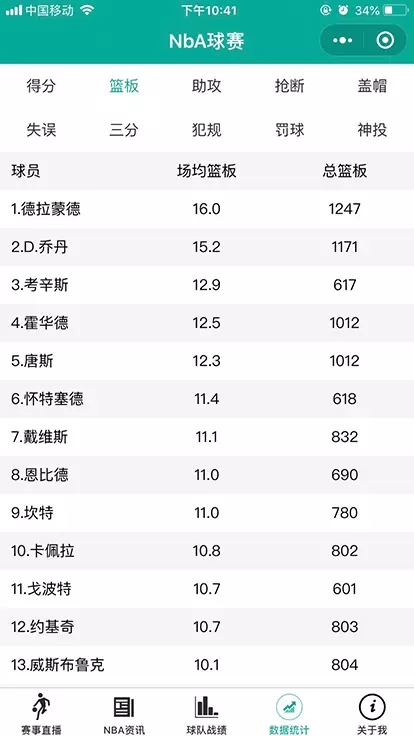
小程序UI界面整体有十几个截图,包括以上界面对应的UI界面,以下界面为应用截图。










关于接口签名sign 生成问题
- 接口请求签名,首先客户端与服务端约定好一个appkey
- 排除签名参数(sign和接口的service)
- 将剩下的全部参数和appkey,按参数名字进行字典升序排序
- 将排序好的参数,全部用字符串拼接起来
- 进行md5运算,生成签名sign
js签名方法生成sign
/** * 将参数+签名的值按照字典排序得到签名sign 参数的值按照升序排列 * @param {Object} params 参数集合 */const getSign = (params) => { for (let key in params) { if (!params[key]) { delete params[key]; } } params.appkey = appkey; let keyArr = Object.keys(params).sort(); let newObj = {}; let tmpStr = ''; for (let i in keyArr) { newObj[keyArr[i]] = params[keyArr[i]]; tmpStr += params[keyArr[i]]; } delete params['appkey']; //从参数集合中剔除appkey参数传递 return md5(tmpStr);};看到这里其实还没完
楼主还撸了一个基于Vue.js版本的、真的假的?
未带待续
版权声明:微信小程序-开发-NBA在线直播小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















