小程序学习笔记1-tabBar、转盘和九格
今天就开始学习小程序,按照自己写APP的顺序开始,就不会跟着微信的公文走了。一些控件是由官员和其他在线学生共享的代码。
基础概述
在这部分,看看官网,了解一下小程序的架构页面是由什么组成的。这并不难。只需打开微信开发者工具,创建一个QuickStart项目。
接下来,看看官方的小程序演示,看看有哪些功能样式。这对应于开发文档。演示在这里:

那你就可以开始开发了!让我们从函数开始学习吧~
tabBar
先创建几页。注意文件夹和页面名称,以及app.json中的配置官方文档描述的非常详细。注意:为了方便开发人员减少配置项,描述页面的四个文件必须具有相同的路径和文件名。为图片创建一个文件夹,并放置一些标签栏图标。
在app.json tabBar中编写tanBar的配置与页面和窗口处于同一级别。
tabBar':{ 'color': '#ddd ',' selectedColor': '#1AAD00 ',' backgroundColor': '#fff ',' borderStyle': 'black ',' list ' :[{ ' page path ' : ' pages/index ',' icon path ' : ' images/footer-icon-01 . png ',selectedicon path ' : ' images/footer-icon
轮播图
使用微信提供的swiper控件向wxml页面添加控件。
view class=' page-body ' view class=' page-section page-section-space swiper ' swiper indicator-dots=' { { indicatorDots } } ' autoplay=' { { autoplay } } ' interval=' { { interval } } ' duration=' { { duration } } ' block wx : for=' { { background } } ' wx : key=' * this ' swiper-item image src=' { { item . URL } } ' class=' slide-image ' mode
='aspectFill' ></image> </swiper-item> </block> </swiper> </view>在wxss中设置样式.swiper { height: 400rpx; width: 100%;}.swiper image { height: 100%; width: 100%;}在js 中设置数据
data: { background:[ {url:'../../images/banner/banner1.jpeg'}, { url: '../../images/banner/banner2.png' }, { url: '../../images/banner/banner3.png' }, ], indicatorDots: true, vertical: false, autoplay: true, interval: 2000, duration: 500 },就这么简单,轮播图就出现了,真的比iOS开发简单多了-_-!
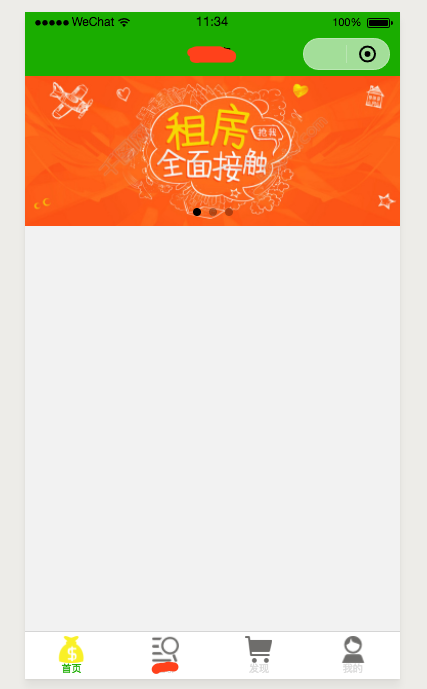
现在的样子(直接从别人的项目抠来的图标,配色巨丑请忽略~):

九宫格
九宫格功能上网查了几种实现方式,发现还是直接用weui比较方便下面是实现步骤:
.js中添加数据Page({ /** * 页面的初始数据 */ data: { routers :[ { text: '我的账户', icon: '../../images/mine/mine_account.png', url: '../myAccount/myAccount', }, { text: '我的合同', icon: '../../images/mine/mine_contract.png', url: '../myAccount/myAccount', }, { text: '浏览记录', icon: '../../images/mine/mine_browing.png', url: '../myAccount/myAccount', }, { text: '我要出租', icon: '../../images/mine/mine_lease.png', url: '../myAccount/myAccount', }, { text: '客服', icon: '../../images/mine/mine_customService.png', url: '../myAccount/myAccount', }, { text: '我的收藏', icon: '../../images/mine/mine_collect.png', url: '../myAccount/myAccount', } ] },}).wxml中,添加weui-grids
<view class="weui-grids"> <view class="weui-grid" wx:for="{{routers}}" wx:key="name"> <navigator url="{{item.url}}"> <view class="weui-grid__icon"> <image src=" {{item.icon}}" mode="scaleToFill" /> </view> <text class="weui-grid__label">{{item.text}}</text> </navigator> </view> </view> wxss中设置样式
.weui-grids { position: relative; overflow: hidden; margin-top: 10rpx; } .weui-grids:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1px solid #D9D9D9; color: #D9D9D9; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); } .weui-grids:after { content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1px solid #D9D9D9; color: #D9D9D9; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); } .weui-grid { position: relative; float: left; padding: 20px 10px; width: 33.33333333%; box-sizing: border-box; background-color: white;} .weui-grid:before { content:
版权声明:小程序学习笔记1-tabBar、转盘和九格是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















