通过WeCOS瘦身的小程序
虽然微信在4月份正式发布了小程序从1M到2M的大小限制,对于小程序(电商等。)那就用大量的图片,2M的限制还是很紧的。基于这一场景,腾讯云微信小程序解决方案团队开发了WeCOS小程序瘦身工具,该工具依托腾讯云强大的云对象存储(COS)提供将小程序内部的图像自动上传到COS,并将图像的相对路径改为在线URL,这样就可以在不需要太多繁琐上传步骤的情况下,大幅度缩小小程序的大小。
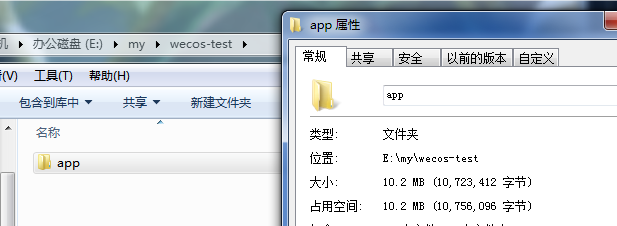
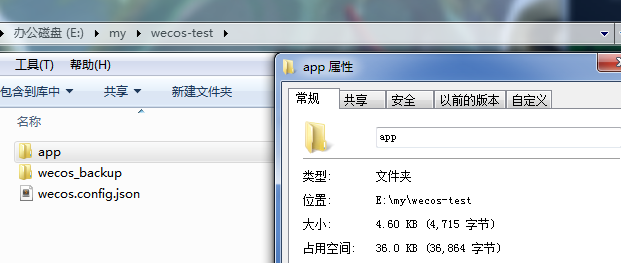
现在就来看看怎么用吧!假设我们有一个开发的Applet开发目录应用,目录大小为10M。目录中有很多图片,代码中有图片资源的引用。为了正常上传和运行项目代码,我们来演示一下如何使用腾讯云WeCOS解决项目包过大的问题。项目目录如图所示。

接下来,只需要3步就可以完成小程序瘦身。
一、前期准备
1.注册腾讯云账号,开通COS,创建Bucket。
2.在这台机器上安装Node.js。
ty;">二、安装 WeCOS 并创建配置打开命令行(开始-运行-CMD-回车),使用 NPM 安装 WeCOS。如图所示:
npm install wecos -g
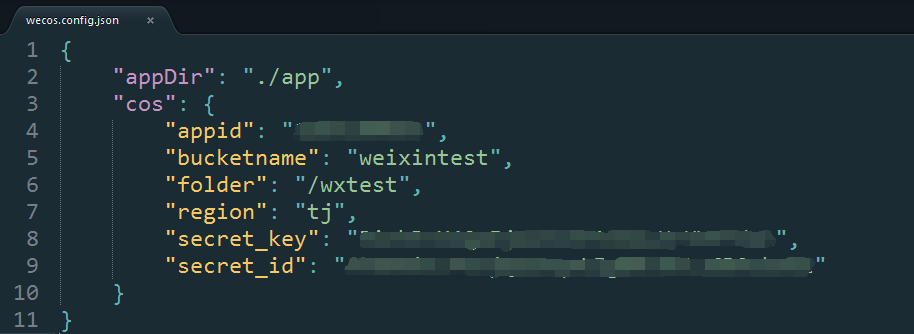
在与开发目录app同目录下创建一个wecos.config.json配置文件,在配置里填写基本的配置信息。

wecos.config.json里填写了最基本的配置项。 其中,
appDir指定了小程序开发目录。appid为腾讯云账号的appid。bucketname是为存储图片创建的 bucket 的名称,这里是名为weixintest的 bucket。folder可以指定到 bucket 下的某个目录,本文指定到 /wxtest 目录下。region是指定上传到 COS 的指定地区,这里指定为tj,即天津。目前COS 支持天津、上海、广州。secret_key、secret_id是账户密钥,用户可以自行到腾讯云 COS 控制台上获取。
以上信息指定了开发目录以及图片要上传到的 COS 的地址,完成这些配置,基本上已经完工。
三、运行瘦身工具
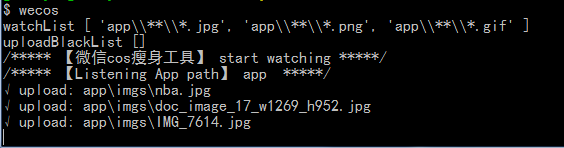
在命令行中执行wecos命令。

可以看到,命令行显示项目中的三个图片上传成功。翻看项目目录,发现图片已经被删除,代码中的图片引用也被换成了线上的地址,项目包一下子小了。同时,WeCOS 很贴心的在开发项目外生成了个wecos_backup目录,来保存原来的图片作为备份。除此之外,WeCOS 默认启用监听模式,这是为了让开发过程中无感知,当我们不再进行项目开发,停止运行 WeCOS 即可。

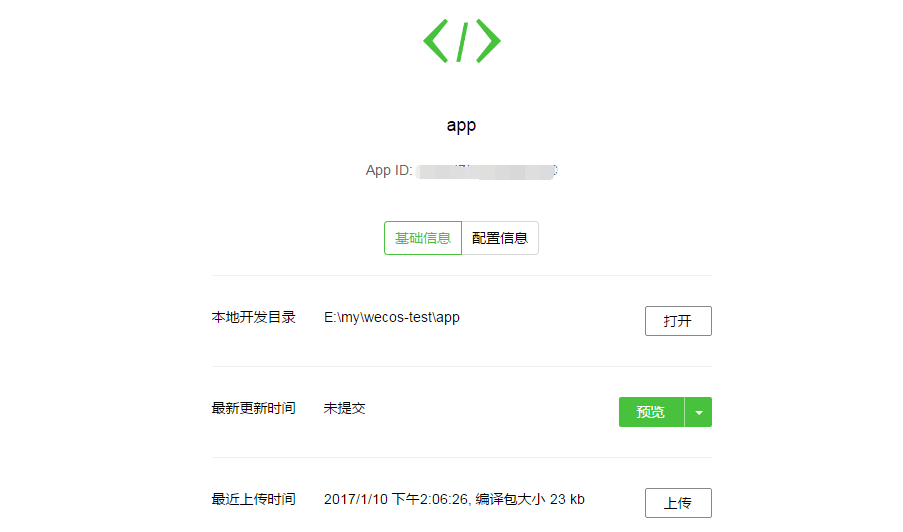
被处理后的整个项目目录只剩下不到5KB,用微信小程序开发者工具预览小程序发现除了图片部分的更改,其他部分跟处理之前没有什么差别。此时,可以重新上传我们的小程序代码,代码很顺利的上传成功了。

到这里我们的瘦身也就基本完成了,但是 WeCOS 的能力还不仅于此,还有一些高级功能欢迎你来探索:
设置图片后缀
有些时候,我们需要限制上传图片的格式,例如只允许 jpg 格式,可以通过WeCOS提供的图片后缀配置项来定义 WeCOS默认支持 jpg,png,gif 三种格式,假如还需要添加其他格式,例如 webp,可以在该配置项中添加
"uploadFileSuffix": [".jpg",".png",".gif",".webp"]设置图片黑名单
开发过程中,某些特定的图片我们不希望被上传,可以通过 WeCOS 的黑名单配置来解决这个问题,配置后上传程序会自动忽略掉这些图片 黑名单配置支持目录或具体到文件名的写法:
"uploadFileBlackList": ["./images/logo.png", "./logo/"]自定义域名
如果希望 COS 文件链接使用自定义的域名,可以配置targetHost代替默认域名,可以省略http://:
"targetHost": "http://example.com"如果代码中的图片链接想换一个域名,可以配置 replaceHost targetHost 来实现。
"replaceHost": "http://wx-12345678.myqcloud.com","targetHost": "https://example.com"开启图片压缩
图片上传到 COS 之后虽然大大减轻了程序包的大小,但如果图片自身体积过大,访问速度也会影响到用户体验 WeCOS 还额外提供了基于腾讯云万象优图的图片压缩功能。首先,需要在万象优图控制台创建 COS 的同名 bucket。然后,开启该选项,资源将被压缩后上传(注:如果图片已经小到一定程度,压缩后大小可能不会变化)
"compress": true设置实时监听
WeCOS 默认实时监听项目目录变化,自动处理图片资源,在开发过程中,如果觉得实时监听不方便,或者只需要一次性处理就停止,可以修改该配置,程序将只会执行一次后退出
"watch": false
版权声明:通过WeCOS瘦身的小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。