微信小程序框架wxss -电话列表展示演示
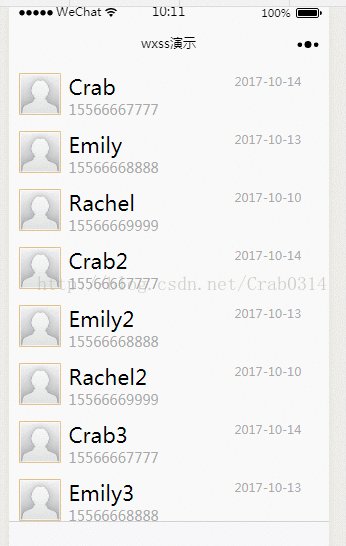
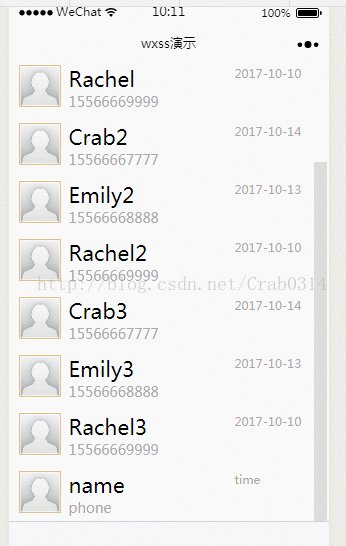
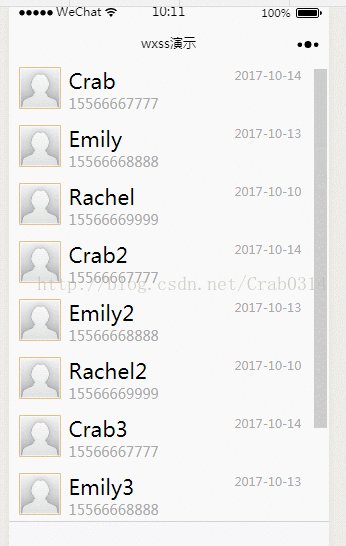
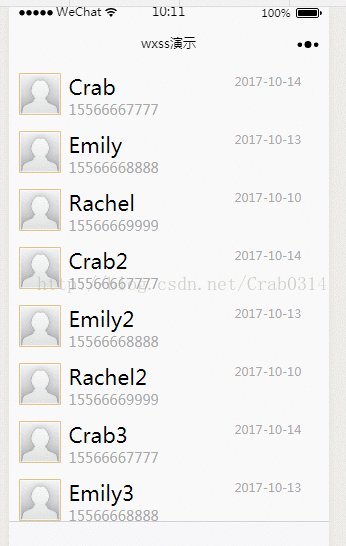
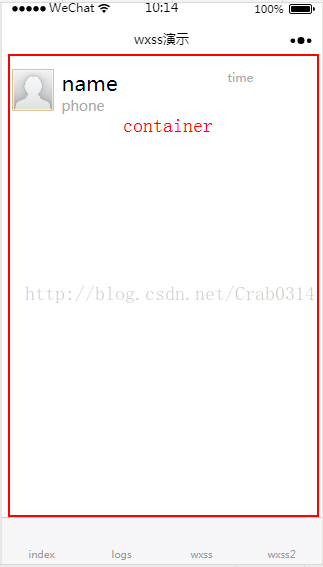
今天好冷,躲在客厅瑟瑟发抖学小程序。先看效果图

准备:在pages目录中创建新的wxss2文件夹,在app.json中注册,会自动生成wxss.js等四个文件。1.让我们先来看看wxml样式的编写。
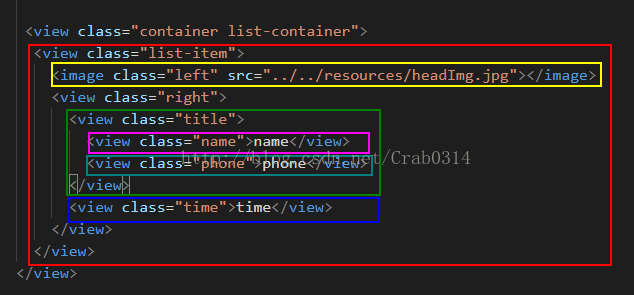
视图类=“容器列表-容器”视图类=“列表-项目”图像
ljs-keyword" style="margin: 0px; padding: 0px; color: rgb(149, 90, 231); word-wrap: inherit !important; word-break: inherit !important; white-space: inherit !important;">class="left" src="../../resources/headImg.jpg"></image> <view class="right"> <view class="title"> <view class="name">name</view> <view class="phone">phone</view> </view> <view class="time">time</view> </view> </view> lt;/view>(1)container & list-container①container在app.wxss中进行定义,作用于全局
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; } ②list-container在wxss2.wxss中,主要目的是重新padding,覆盖container中的参数
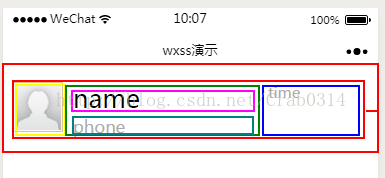
.list-container{ padding: 0 } (3)最外层view的效果图

2.一个item的编写


可以结合两张图片,理解view对应的部分,在这里不一一说明,贴上wxss的代码↓
.list-container{ padding: 0 } .list-item{ height: 100rpx; display: flex; flex-direction: row; padding:20rpx; } .left{ width: 100rpx; height:100rpx; } .right{ width: 590rpx; height: 100rpx; margin-left: 20rpx; display: flex; flex-direction: row; } .title{ flex: 1; display: flex; flex-direction: column; width: 310rpx; } .name{ font-size: 50rpx; color: #000; } .phone{ font-size: 35rpx; color:darkgrey; } .time{ width: 200rpx; color: #aaa; font-size: 30rpx; } ①list-item和right样式中,决定其包裹的内容水平分布
display: flex; flex-direction: row; ②title样式中,决定其包裹的内容竖直分布↓
display: flex; flex-direction: column; 此外,flex:1表示按照分布方式剩余的空间都分配给title。如该例中,right宽度为590rpx,time的宽度为200rpx,因此title的宽度为590-200=390rpx;
3.多个item项的编写,我们需要在js文件中定义一个数组contactList↓
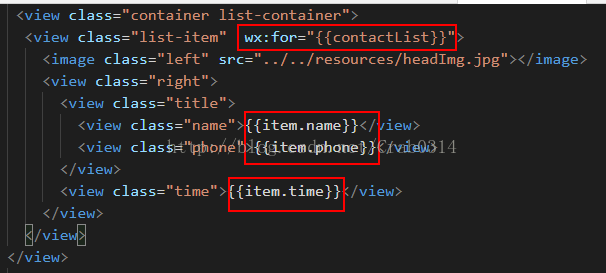
Page({ data: { contactList:[{ "name":"Crab", "phone":"15566667777", "time":"2017-10-14" },{ "name": "Emily", "phone": "15566668888", "time": "2017-10-13" },{ "name": "Rachel", "phone": "15566669999", "time": "2017-10-10" },{ "name": "Crab2", "phone": "15566667777", "time": "2017-10-14" }, { "name": "Emily2", "phone": "15566668888", "time": "2017-10-13" }, { "name": "Rachel2", "phone": "15566669999", "time": "2017-10-10" }, { "name": "Crab3", "phone": "15566667777", "time": "2017-10-14" }, { "name": "Emily3", "phone": "15566668888", "time": "2017-10-13" }, { "name": "Rachel3", "phone": "15566669999", "time": "2017-10-10" }] } }) 修改wxml中部分代码, 循环访问数组↓,可以得到最开始的效果图。

就记录到这里啦~ 晚安。
版权声明:微信小程序框架wxss -电话列表展示演示是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















