微信小程序实现基于万象优图的图片OCR
随着小程序类别越来越多的开放,越来越多的企业将各种需求开发成小程序,基于图像识别的名片识别、身份证识别或普通字符OCR越来越多地应用到各种场景中。基于此,腾讯云微信小程序解决方案团队将腾讯万象优图的身份证识别和OCR打包成wafer2-node-sdk,让用户快速调用和使用图像识别。
现在,通过图像识别Demo,让我们一起完成身份证和打印识别的快速发展!
首先需要在腾讯云的万象优图控制台打开万象优图功能,创建Bucket。最好为公共读取和私有写入权限创建Bucket。
以下文档是基于图像识别演示介绍的。目前图像识别界面仅由Node.js SDK提供。
打开server/config.js,添加qcloudAppId,qcloudSecretId,
: 0px; padding: 2px 4px;">qcloudSecretKey三个配置项,并在代码目录中打开 CMD,运行如下代码:cd server && npm i安装完成依赖,选择小程序开发者工具右上角的【腾讯云】按钮,点击【上传测试环境】上传代码到测试环境中,一键部署程序。你也可以自行部署代码,部署过程同《自行部署 Node.js Demo》,这里不再介绍。
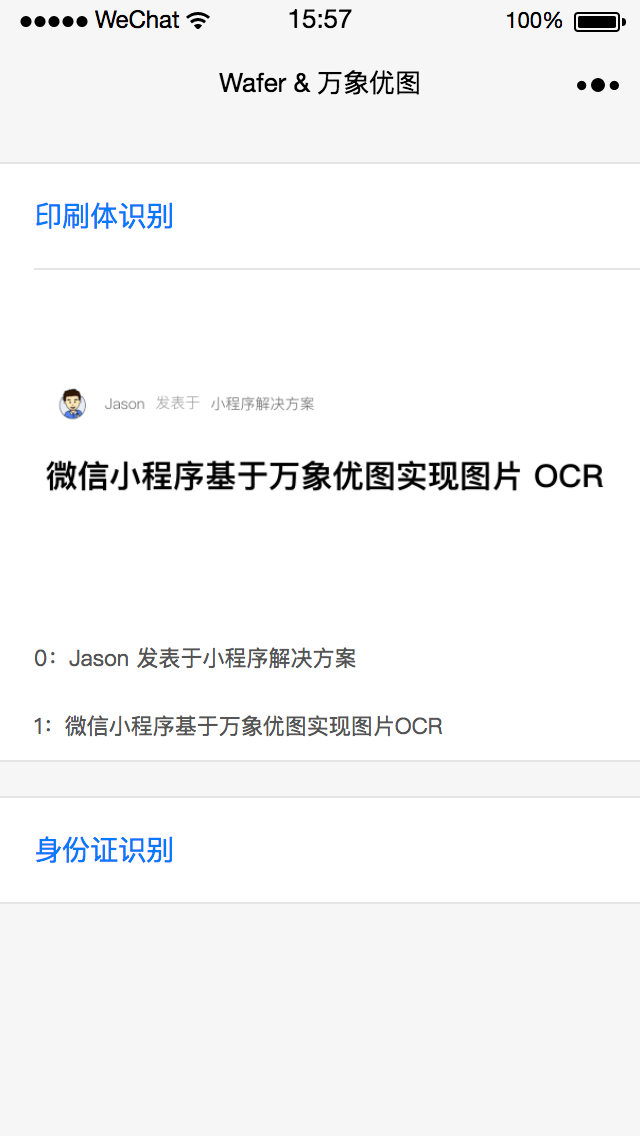
查阅 Wafer Node.js SDK 的API 文档,可以看到 SDK 提供了两个万象优图接口,分别是身份证识别接口和印刷体 OCR 接口。
身份证识别
直接调用ci.idCardIdentify即可快速识别身份证,根据文档,该接口的第一个参数为要识别的图片地址。我们可以提前使用 SDK 的图片上传功能,将图片上传到 COS 上,获取图片的地址(Bucket 必须为公有读私有写)之后,再调用身份证识别接口。接口的第二个参数为万象优图的 Bucket,第三个参数为要识别的身份证的正面还是反面(0 代表带头像那面,1 代表国徽那面)
const data = await uploader(ctx.req);const { data: identifyResult } = await ci.idCardIdentify([data.imgUrl], 'qcloudtest', 0);同时,身份证识别接口支持批量识别,你可以提供多个图片地址进行识别。
const { data: identifyResult } = await ci.idCardIdentify(['https://xxx.img.cn/xxx1.jpg', 'https://xxx.img.cn/xxx2.jpg'], 'qcloudtest', 0);识别的结果直接透传万象优图接口返回值,具体数据结构可以参考:https://cloud.tencent.com/document/product/460/6895。
普通印刷体识别
调用ci.ocr即可识别印刷体文字,接口参数与身份证识别类似,不过需要注意的是 OCR 接口仅支持对单个图片的识别,一次只能识别一张图片。
const data = await uploader(ctx.req);const { data: ocrResult } = await ci.ocr(data.imgUrl, 'qcloudtest', 0);识别的结果直接透传万象优图接口返回值,具体数据结构可以参考:https://cloud.tencent.com/document/product/460/9519。
以上就是我们使用 SDK 如何快速开发身份证和图像识别,你也可以使用我们的 Demo 体验一下身份证识别和印刷体识别。

版权声明:微信小程序实现基于万象优图的图片OCR是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















