基于晶圆2.0构建你的第一个小程序
前言
临近2017年底,微信小程序上线已经一年多了。随着上半年微信放开个人申请微信小程序的限制,越来越多的开发者选择开发微信小程序,而不是开发一个app或Web页面。腾讯云微信小程序解决方案也成为越来越多开发者开发小程序的选择。本文将介绍如何构建您的第一个基于Wafer 2.0的小程序。
Wafer 2.0
2016年,腾讯云发布了基于微信小程序开放API和腾讯云IaaS能力的Wafer 1.0小程序解决方案。Wafer 1.0更加面向企业,为企业提供负载均衡、两个云服务器(会话和业务逻辑分离)、云数据库等一站式部署服务。但是,复杂的架构要求开发人员具备一定的运维能力。
基于这一问题,腾讯云团队和微信团队打造了Wafer 2.0解决方案,将腾讯云的能力整合到微信开发者工具中,提供了更简单的业务架构,直接为开发者提供了后端代码的运行环境。开发者不用担心操作、维护和部署,只需要完成开发,并且可以通过微信小程序开发者工具部署代码、调试代码、重启服务等操作。
晶圆2.0提供了两个环境:开发环境和生产环境。开发环境和生产环境的代码运行环境是相同的,但它们仅用于开发。开发者可以通过微信小程序开发者工具直接部署调试代码。但是,生产环境不同。当开发人员在开发环境中完成开发和调试后,他们可以将代码上传到生产环境并前往腾讯云控制台部署代码,生产环境才是用来开放给用户的线上服务环境。.
开通环境
d-wrap: break-word; margin: 0px 0px 0.75em; padding: 0px; border: 0px; line-height: 1.7em; text-indent: 1em;">要使用腾讯云开发小程序解决方案,需要先开通环境,你可以先开通开发环境,等待开发完成之后再开通生产环境,不过需要注意的是,生产环境的域名需要实名认证和备案哈~开通开发环境
- 腾讯云微信小程序解决方案需要绑定微信小程序账号才能开通和使用,所以第一步就是关联账号:
- 打开微信公众平台注册并登录小程序,单击左侧菜单栏中的【设置】。
- 单击右侧 Tab 栏中的【开发者工具】。
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
- 使用小程序绑定的微信扫码之后会跳转到腾讯云账号页面
- 您可以选择关联或新注册一个腾讯云账号,开通之后会自动进入腾讯云微信小程序控制台,显示已关联账号,此时可以进行后续操作。
下载开发者工具并创建项目
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具,点击【小程序项目】按钮。输入小程序 AppID,项目目录选择一个空的目录,接着选择【建立腾讯云 Node.js 启动模板】(如果要使用 PHP 环境,则选择【建立腾讯云 PHP 启动模板】),点击确定创建小程序项目。
上传测试代码
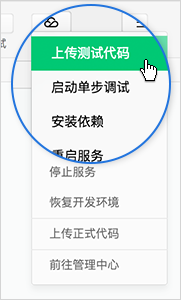
1. 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。

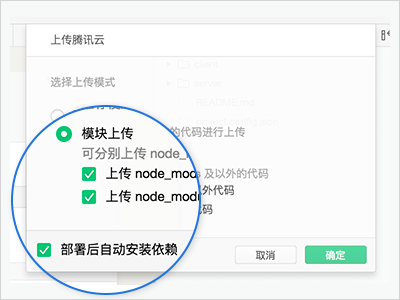
2. 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。

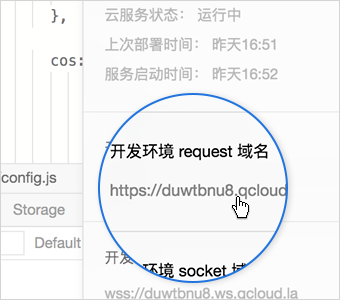
3. 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名。

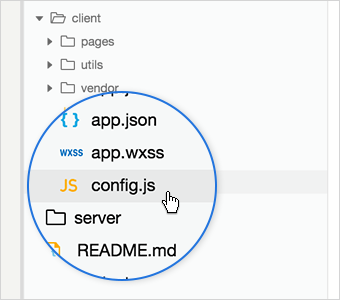
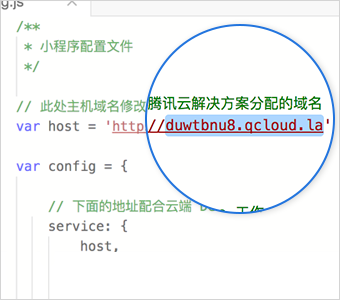
4. 完整复制(包括https://)开发环境 request 域名,然后在编辑器中打开client/config.js文件,将复制的域名填入host中并保存。


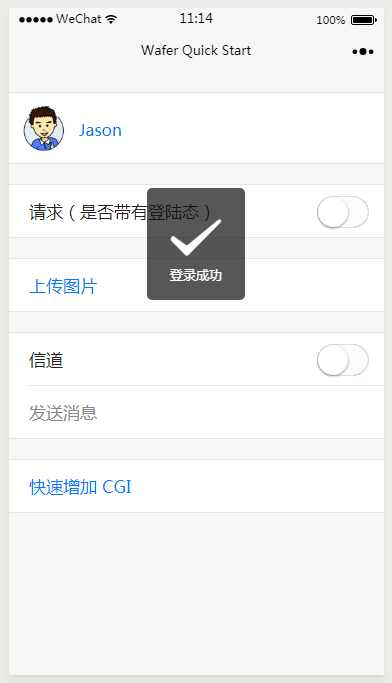
5. 保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo。

版权声明:基于晶圆2.0构建你的第一个小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















