微信小程序常用组件的引用和控制
思考:
1.在组件wxml文件中实现布局、数据绑定和事件绑定;
2.在组件js文件中定义事件,并将文件的所有内容导出为对象;3.在引用的文件中引入组件(有包含和导入两种方式,详情:https://MP . weixin . QQ . com/debug/wxadoc/dev/framework/view/wxml/import . html);
4.数据传输。在引用文件对应的js中定义要传输的数据,数据名称与组件wxml文件中的数据名称一致;
5.函数映射。导入引用文件对应的js中的组件js对象,映射对应的事件,映射名称必须与函数名称一致。
示例:常见的组件是蒙版弹出,提示内容的页面之间有差异。以其中一个为例。
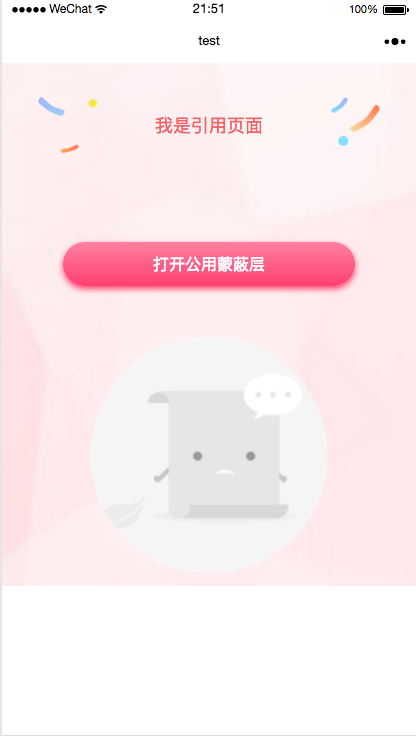
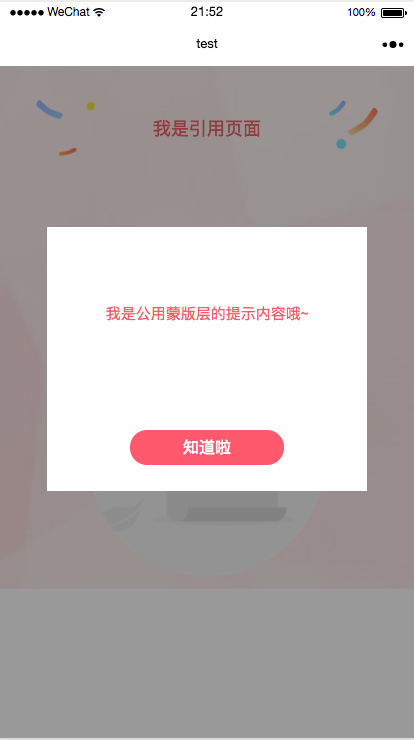
渲染:


代码(样式部分的代码将不会发布=。=)
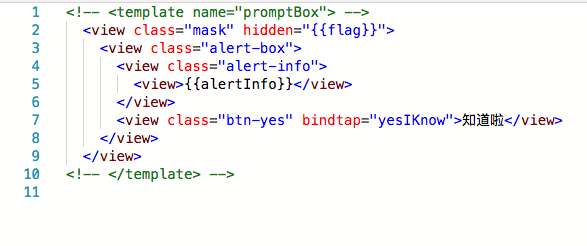
1 .组件
Wxml:(如果要导入组件,Wxml文件需要模板作为根元素)

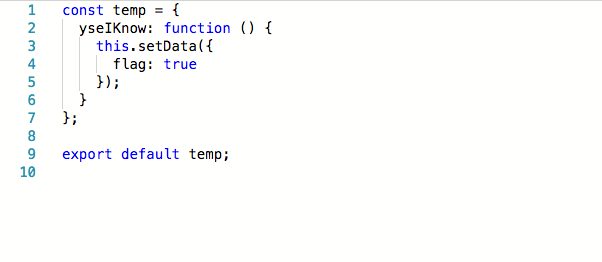
Js:定义了一个yesIKonw事件来控制盲层的关闭。

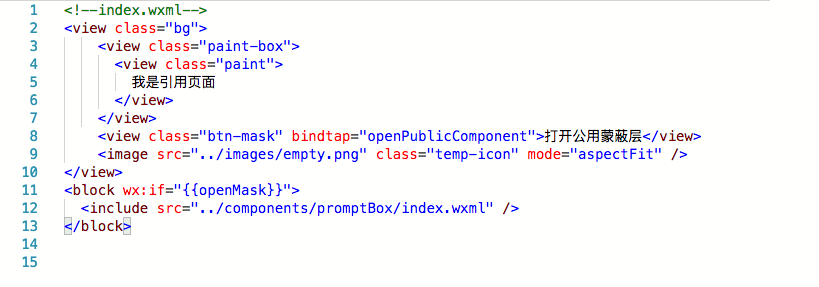
2.参考页
Wxml:通过include引入了常见组件。

Js:定义了要传输的数据值(flag、alertInfo),并映射了函数yesIKnow,这样就可以在引用页面中控制掩码组件的显示和隐藏。

PS:
1.公共组件的wxss文件应该被引入到参考页面的wxss文件中。
@import./components/PromptBox/index . wxss ';
版权声明:微信小程序常用组件的引用和控制是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















