连胜-小程序中滚动条的使用 wx.pageScrollTo和lt;滚动视图gt 的对比.
最近小程序项目使用了滚动条功能,官方文档提供了两种方式。也就是说,wx.pageScrollTo滚动到页面的指定位置,组件可以设置scroll-top或scroll-left的值。今天我们来讨论一下哪种方法更合适。
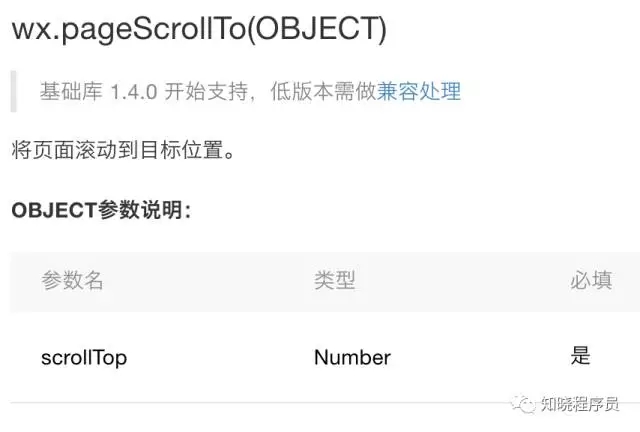
1、wx.pageScrollTo
正式文件地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/scroll.html

示例代码:
wx . page scroll to({ scroll top : 0 })
要使用此方法,您需要了解以下几点:
1.小程序基础库1.4.0之前不支持这种方法,比较尴尬。
2.双击小程序顶部的文本栏,默认情况下它会返回顶部。
3.可以触发页面的触底和下拉刷新事件。
4.当使用position:fixed固定页面有固定布局时,固定布局部分会在键盘弹出时闪烁。
2、
在小程序中实现滚动条的另一种方法是使用滚动视图组件。官方文档:https://MP . weixin . QQ . com/debug/wxadoc/dev/component/scroll-view . html。
详细参数请仔细查看官方文件~
示例代码:
class=' roll-view ' roll-y style=' height : 500 px;'scroll-top=' { { scroll top } } ' id=' green ' class=' BC _ green ' id=' red ' class=' BC _ red ' id=' yellow ' class=' BC _ yellow ' id=' blue ' class=' BC _ blue '
要制作滚动视图组件,您需要了解以下几点:
1.垂直滚动(scroll-y)时,必须设置高度值,在css中不能用calc计算,所以滚动顶值才会生效。
2.双击小程序顶部的文本栏,您将无法返回顶部。
3.无法触发页面的触底和下拉刷新事件。
4.当页面中的位置:固定布局不受影响时
版权声明:连胜-小程序中滚动条的使用 wx.pageScrollTo和lt;滚动视图gt 的对比.是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















