微信小程序智能电商:用css控制文字只显示2行 防止溢出
时间:2021-12-13 来源:互联网 编辑:宝哥软件园 浏览:次

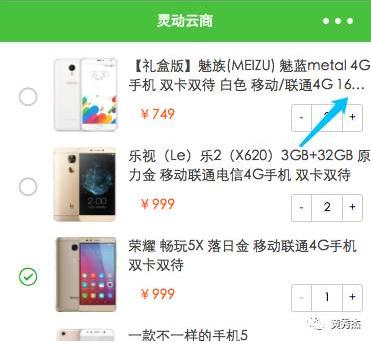
用于太长而无法显示的标题文本的场景控件仅显示两行,并以省略号结束。
文本-overflow:省略号;display :-web kit-box;-web kit-line-clamp : 2;-web kit-box-oriented :垂直;
同理,三线四线也不在话下。
对于只有一行的显示,代码应该更简单。
飞越:隐藏;文本-overflow:省略号;white-space : nowrap;
在微信小程序中,它对视图和文本都有效。
参考文章
1.http://blog.csdn.net/this_itboy/article/details/51799086
2.http://www.divcss5.com/rumen/r532.shtml

版权声明:微信小程序智能电商:用css控制文字只显示2行 防止溢出是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















