微信小程序初始化项目架构
一个好的维护项目首先需要一个好的架构。以下架构是我基于七个微信小程序项目的总结。

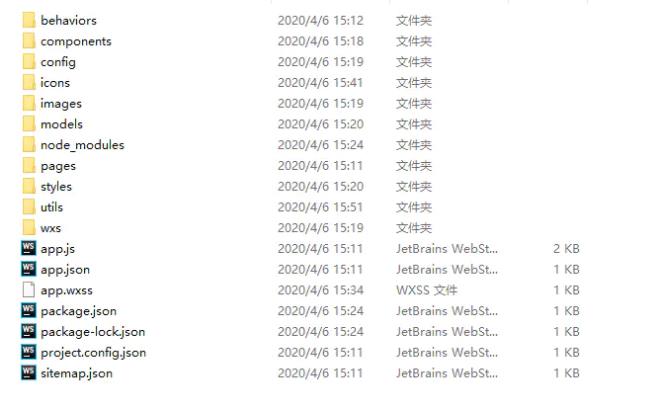
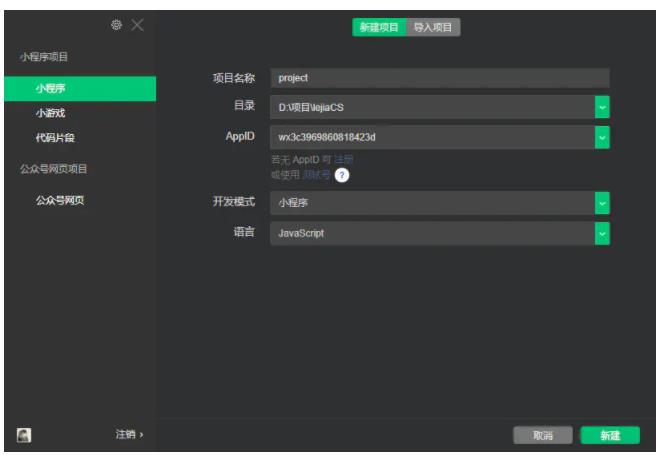
开发者新建项目
这个架构没有使用云开发,所以需要检查云开发。

使用npm
从applet基本库版本2.2.1或更高版本和开发人员工具1.02.1808300或更高版本开始,applet支持使用npm安装第三方软件包。首先,我们需要初始化项目包。我们可以看到包配置文件package.json是在项目的根目录下生成的。
Npm init -y复制代码
使用vant-ui
使用ui框架可以帮助我们提高开发效率,反复制作轮子。Vant-Weapp框架是一个不错的选择。
步骤1通过npm安装npm #通过npm安装npm I @ vant/weapp-s-production复制代码步骤2构建npm包打开微信开发者工具,点击工具-构建npm,勾选使用npm模块的选项。构建完成后,可以引入组件
behaviors公用行为
行为,这是一个用于组件间代码共享的特性,类似于vue中的“mixins”。每个行为可以包含一组属性、数据、生命周期函数和方法。当组件引用它时,它的属性、数据和方法将被合并到组件中,并且生命周期函数将在适当的时候被调用。每个组件可以引用多个行为,行为也可以引用其他行为。
详细的参数含义和用法请参考行为参考文件。在行为目录中创建新的testBehavior.js。一般来说,我会根据模块创建行为,就像用户模块会创建一个新的用户行为一样
!- behaviors/testBehavior.js -导出默认行为({ properties: {、data: { testData: { }、methods : {/* * * @ description test methods */test methods(){ } } })复制代码
components公用组件
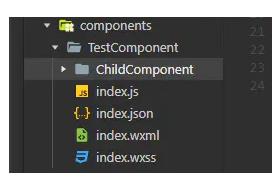
全局公用组件components
此目录存储项目中的常用组件,包括一些弹出层和加载组件。有了大驼峰的指挥,部件就可以从每个小部件中分离出来形成。

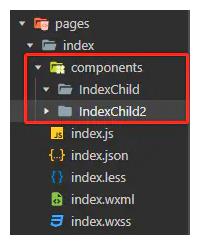
页面的业务组件components
每个页面组件都应该由不同的widget组件组成,这些组件可以拆分成widget来帮助我们维护和开发。

页面介绍组件
{ '使用组件' : {'index-child' : '。/components/indexchild/index ',' index-child2' : '。/components/index child 2/index ' } }复制代码页由每个组件组成,分别处理组件的业务逻辑。
!-index . wxml-view class=' container ' index-child/index-child 2//查看副本代码
config配置
在config目录新建index.js配置项目所需的要配置
const BASE_URL = 'https://shop.freshlejia.com/apiStore/' //接口请求的基本路径export default { BASE_URL, UPLOAD_URL: `${BASE_URL}api/common/upload` //上传服务器的路径}复制代码icons目录配置iconfont字体
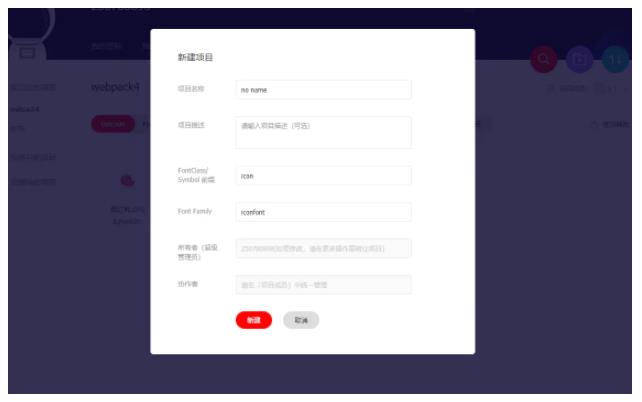
步骤一:在iconfont.cn新建项目组

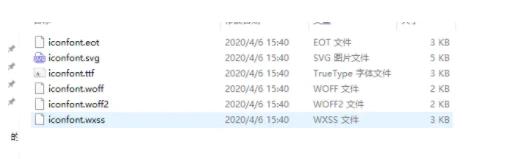
步骤二:添加项目所需的icon,下载相对对应的文件

步骤三: 项目引入相关文件 在根目录新建icons,存放刚才下载的文件吗,修改iconfont.css文件成iconfont.wxss

全局项目文件中引入
/**app.wxss**/@import './icons/iconfont';复制代码
images图片资源
存放图片资源,也可按模块新建子目录存放。小图标可以转base64,具体项目根据自己需求来。

utils工具包
utils目录存放和项目有关的工具包文件
使用http请求库flyio
小程序提供的官方提供了request请求,但是我们需要封装成我们项目使用的请求才行,因为我们总会需要全局请求拦截处理,全局请求响应处理等,我们能不能在小程序中像vue项目中使用axios一样,fiyio工具包就可以帮助我们使用这个问题。我们可以有以下两种方式实现选择(推荐后者面向对象):
封装请求包对象
步骤一:下载flyio包存放在utils下

步骤二:封装http.js文件
<!--utils/http.js-->import config from '../config/index'const Fly = require('./flyio/index')const fly = new Fly//定义请求的基本路径fly.config.baseURL = config.BASE_URL//请求拦截器fly.interceptors.request.use(request => { //拦截处理 request.headers = { //请求头 "Content-Type": "application/x-www-form-urlencoded", } return request})//响应拦截fly.interceptors.response.use(response => { //拦截处理操作 return response})export const api = { //返回结果的状态码 CODE: { SUCCESS: 200000, //调用成功 OPTIONS_ERROR: 5000100 //参数错误 }, get: (params) => { return fly.get(params.url, params.data) }, post: (params) => { return fly.post(params.url, params.data, params.options) }}复制代码封装请求基类(ES6的class方式实现)
重写封装中(待定)...
项目工具tool处理函数文件
新建tool.js文件,编写项目工具小函数
const formatNumber = n => { n = n.toString() return n[1] ? n : '0' + n}module.exports = { formatNumber: formatNumber}复制代码项目业务相关工具函数文件
新建index.js文件,编写业务相关函数
/** * @description 检查是否需要更新小程序 */export function checkUpdateApp() { if (wx.canIUse('getUpdateManager')) { const updateManager = wx.getUpdateManager() updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 if (res.hasUpdate) { console.log('res.hasUpdate====') updateManager.onUpdateReady(function () { wx.showModal({ title: '发现新版本', content: '升级至新版本,享受最新最全的活动内容', showCancel: false, success: function (res) { // res: {errMsg: "showModal: ok", cancel: false, confirm: true} if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate() } } }) }) updateManager.onUpdateFailed(function () { // 新的版本下载失败 wx.showModal({ title: '已经有新版本了哟~', content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~', showCancel: false }) }) } }) }}复制代码models模块封装类
该模块主要是采用MVC的M层,处理数据层面,主要包括相关的http请求等。
import { api } from '../utils/http'class UserModel{ /** * @description 获取当前登录的用户信息 */ getUserInf (id) { return api.post({ url: 'store/user/info', data:{ id } }) }}export default UserModel复制代码pages视图层
该模块主要是采用MVC的V层,建议按照模块分目录解构,比如用户模块的业务全部建议在user文件夹下。

wxs过滤器
项目中我们总会需要对数据进行过滤修改,我们就需要在项目中使用wxs过滤器
<!--order.wxs-->/** * @description 将整数保留两位小数,若为整数或一位小数则补零 * @param x */var keepTwoDecimals = function(x) { var f = Math.round(x * 100) / 100; var s = f.toString(); var rs = s.indexOf('.'); if (rs < 0) { rs = s.length; s += '.'; } while (s.length <= rs + 2) { s += '0'; } return s;}module.exports = { keepTwoDecimals:keepTwoDecimals}复制代码页面组件中使用wxs
<!-- order.wxml --><wxs src="../../../../../filter/store.wxs" module="tools"></wxs><view class="statistics-content-total__count">{{earnings.earningsAllCount ? tools.keepTwoDecimals(earnings.earningsAllCount) : 0.00}}</view>复制代码vscode插件预处理器转wxss辅助开发
less
在开发微信小程序时,写css会比较麻烦,效率不高,最好的办法就是使用less或者sass,可以使用gulp等配置编译,但是使用此法又略显麻烦,最好的办法就是使用Vscode装一个less转wxss插件,Easy LESS

1.在Vscode中搜索easy less 插件并安装; 2.在项目下建一个.vscode文件夹,并在.vscode文件夹下建一个settings.json,settings.json 中配置内容如下:
"less.compile": { "outExt": ".wxss"}复制代码3.outExt 参数为导出文件名,默认为.css,可以配置为.wxss,其他配置项可查看文档也可以配置文件生成目录:
"less.compile": { "out": "${workspaceRoot}\\css\\css\\"}复制代码${workspaceRoot}代表当前项目的根目录,后面路径自行配置。
版权声明:微信小程序初始化项目架构是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















