芋头小程序云开发实战
Taro是一个遵循React语法规范的多终端开发解决方案。
现在市场的高端形态多种多样,各种端如Web、React-Native、微信小程序等都很受欢迎。当业务需求同时在不同端表达时,为不同端编写多套代码的成本显然非常高。此时,极其需要通过只编写一组代码来适应多种目的的能力。
有了Taro,我们只能写一套代码,然后把源代码编译成可以在不同终端(微信/百度/支付宝/字节跳动/QQ/JD.COM小程序、快捷应用、H5、React-Native等)上运行的代码。)通过Taro的编译工具。
特性
Taro遵循REAT的语法规范。它采用与REAT一致的组件化思想,组件的生命周期与REAT一致。同时,它支持使用JSX语法,这使得代码更具表现力。使用芋头可以获得与REAT一致的开发经验。
安装
Taro项目是基于节点的,请确保有一个比较新的节点环境(=8.0.0),建议使用节点版本管理工具nvm来管理节点,这样不仅方便切换节点版本,而且全局安装时也不需要添加sudo。
首先,需要使用npm或yarn全局安装@tarojs/cli,或者使用npx直接;
#使用npm安装CLI$ npm install -g @tarojs/cli#或使用yarn安装CLI $ Yarn Global Add @ tarojs/CLI #或安装cnpm,使用cnpm安装CLI$ cnpm install -g @tarojs/cli复制代码
项目初始化
创建带有命令的模板项目。
$ taro init myApp复制代码npm 5.2也可以使用npx创建模板项目,而无需全局安装。
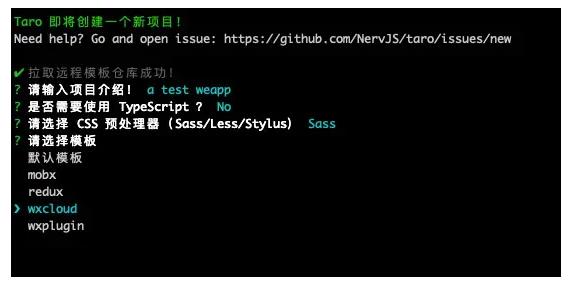
$ npx @tarojs/cli init myApp复制代码选择wxcloud/applet云开发模板
>
模板目录结构
├── client 小程序端目录│ ├── config 配置目录│ │ ├── dev.js 开发时配置│ │ ├── index.js 默认配置│ │ └── prod.js 打包时配置│ ├── dist 编译结果目录│ ├── package.json│ ├── src 源码目录│ │ ├── app.scss 项目总通用样式│ │ ├── app.js 项目入口文件│ │ ├── components 组件文件目录│ │ │ └── login login 组件目录│ │ │ └── index.weapp.js login 组件逻辑│ │ └── pages 页面文件目录│ │ └── index index 页面目录│ │ ├── index.scss index 页面逻辑│ │ └── index.js index 页面样式├── cloud 服务端目录│ └── functions 云函数目录│ └── login login 云函数│ ├── index.js login 函数逻辑│ └── package.json└── project.config.json 小程序项目配置复制代码
使用要点
开发时,进入 client 目录,在此目录下运行相关编译预览或打包命令
使用微信开发者工具调试项目,请将项目整个文件夹作为运行目录。 注意: 不是 client 中生成的 dist 文件夹
小程序云函数
登陆云函数示例
const cloud = require('wx-server-sdk')cloud.init()exports.main = async () => { const wxContext = cloud.getWXContext() return { openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID, }}复制代码在页面中调用
Taro.cloud .callFunction({ name: "login", data: {} }) .then(res => { this.setState({ context: res.result }) })复制代码云开发踩坑
筛选
小程序云开发数据库的Collection的时间查询和Aggregate的时间筛选是不一样的。
Collection
db.collection('record').where({ date: _.and([_.gte(first_day), _.lte(last_day)]), }) .get()复制代码Aggregate 中筛选日期,需要先使用dateFromString转换日期格式,再进行查询
let queryStart = $.dateFromString({new Date('your start date').toJSON() }) let queryEnd = $.dateFromString({new Date('your end date').toJSON() }) .aggregate() db.collection('day_record').addFields({ matched: $.and([$.gte(['$date', queryStart]), $.lte(['$date', queryEnd])]) }) .match({ matched: true, type: type, _openid: openid }) .group({ _id: null, total_money: $.sum('$money') }) .end()复制代码定时触发器
需要在目录添加config.json
{ "triggers": [ { "name": "timeTrigger", "type": "timer", "config": "0 0 9 * * * *" // 每天早上 9 点触发 } ]}复制代码订阅消息
步骤一:小程序添加消息模板
没开通的要先在微信公众平台开通订阅消息功能


步骤二:获取模板ID

步骤三:获取下发权限wx.requestSubscribeMessage
步骤四:调用接口下发订阅消息subscribeMessage.send
云调用需在config.json中配置subscribeMessage.sendAPI 的权限,详情
{ "permissions": { "openapi": [ "subscribeMessage.send", "subscribeMessage.getTemplateList" // 获取订阅消息模板列表 ] }}复制代码发送消息订阅消息
const result = await cloud.openapi.subscribeMessage.send({ touser: _openid, page: 'pages/start/index', data: { amount4: { value: pay + '元' }, amount5: { value: income + '元' }, amount10: { value: sum + '元' }, thing9: { value: '昨日账单' }, date12: { value: common.dateFormat("YYYY-mm-dd HH:MM:SS", date) } }, templateId: data[0].priTmplId // 目前只有一个订阅消息,后期要加这里记得改 }) return result复制代码
版权声明:芋头小程序云开发实战是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















