微信小程序的富文本解析-富文本组件
微信小程序富文本解析器
微信小程序在富文本组件后开始支持富文本解析,但需要与JOSN数据格式的一套自定义规则进行对比,API返回的富文本需要前端数据转换。
这主要用在一些需要API直接输出富文本的地方。例如,后端输出标题字段,但标题字段中有几个强调提示的词需要标记为红色。
这种情况下,如果后端不返回富文本,那么前端在小程序中处理起来会比较麻烦,需要制定一个规则,然后前端将样式写出来拼接在一起。如果后端直接返回富文本给你,可以用这个直接解析解决。
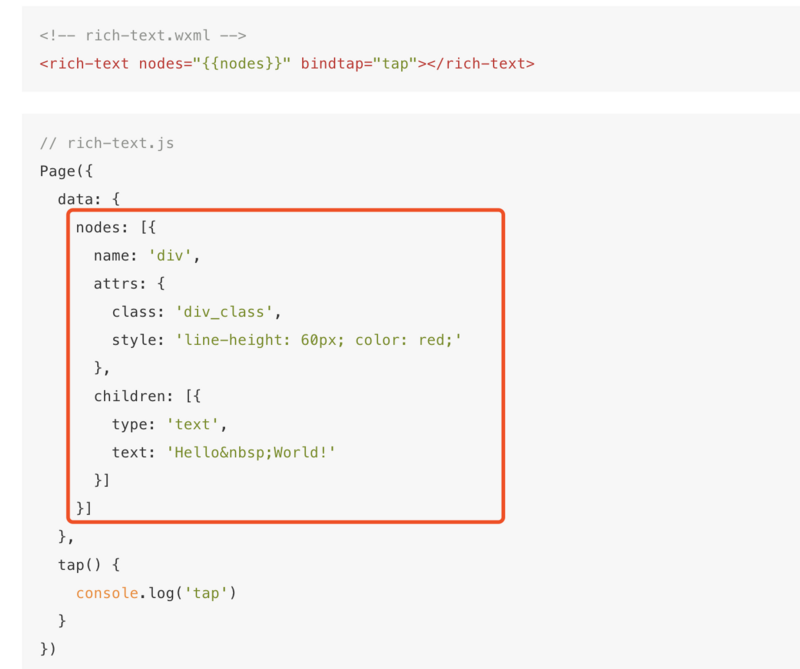
比如官网给出的:

=
如何把HTML变成微信小程序组件支持的数据格式?
Html2json是一个将Html解析成相应json格式的程序,但是html2json库转换的json与微信小程序的要求不一致,不支持解析样式,所以在这个库的基础上进行了扩展和调整。
用法:
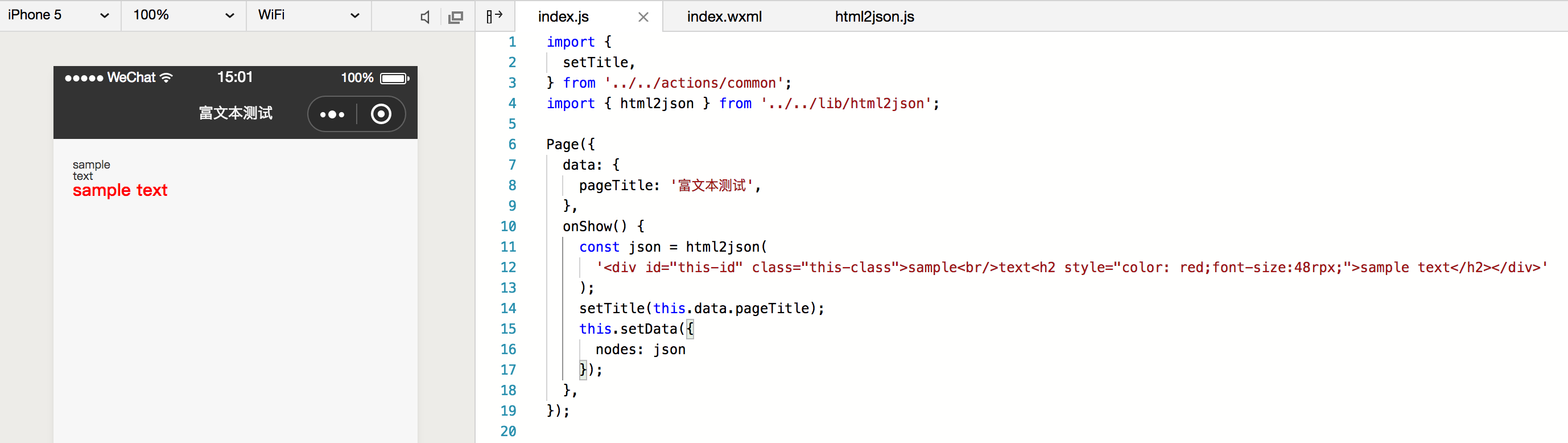
从“wxapp-rich-text”导入html2json//或者从下载导入html2js。此仓库的“/your/path/index . js”;const html=' div id=' this-id ' class=' this-class ' sample br/text H2 style=' color : red;' font-size :48 rpx;'示例文本/H2/div ';const JSON=html 2 JSON(html);this . setdata({ nodes 3360 JSON,});
目前只测试了一些简单的例子,如下图所示:

版权声明:微信小程序的富文本解析-富文本组件是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















