微信小程序朋友圈分享图片生成方案的实现
在小程序领域,生成图片并与朋友圈分享的功能是如此的耀眼,以至于所有的小程序都争相跪倒在她的脚下。可惜微信爸爸没有给我们提供好的、方便的相关工具;相反,屏幕截图功能被残忍地扔进了历史的垃圾桶,只留下了一个Canvas组件和它周围的深渊。
所以我们准备了一套叫做Painter的工具,为开发者提供一个简单实用的“画图”图片的解决方案,让开发者可以自由生成自己想要的图片文件。
Github门户:github.com/Kujiale-Mob…
如果直接用画布画,肯定会是一种很酸的体验。除了失控代码,还有无数天坑。让我们首先列出画布上的坑和我们的解决方案(或旁路)。
canvas的坑
画师,在实现方面,使用applet的画布作为载体来实现上述功能。帆布有许多著名的坑。有些坑,我们小心翼翼地绕过去;在一些坑里,我们仍然用一只脚踩下去.
在微信6.6.6版本的部分ios机型上,无法还原canvas的clip()方法。因此,不可能在这些模型上进行圆角。但是在开发中,我们不得不放弃这些模型,用一个if语句阉割了这些机器的圆角功能。小程序的画布提供了measuretText()方法,只支持临时测量文本的宽度,无法知道文本的具体高度。因此,有些元素的对齐要求不能很美观。画一幅画的时候,很有可能会有一种神奇的表现,那就是画画布时位置的整体偏差,会导致最终生成的画面不完整。当在onLoad中调用painter时,大多数情况下都会发生这种情况。我们的处理方法是检测图片的宽高比,一旦有异常就重画。Canvas无法绘制网络图片。Canvas.drawImage(url)方法将网络链接传递到url,它在模拟器上是完美的,但不能在真实机器上绘制。我们在下载到Painter后引入了一套自己的网络图片的绘制机制,并在其中加入了LRU存储管理机制。Canvas是一个本机组件,总是位于视图的顶部,z-index设置对它无效。这个我就不多说了。很多人应该踩过。要绘制画布,画布组件必须真正写在页面上,其wx:if不能为false。但是允许将画布组件放置在屏幕之外,如设置位置: fixed;left:750rpx。这个方法就是黑科技
Painter的功能
 ,可以解决5、6题。
,可以解决5、6题。
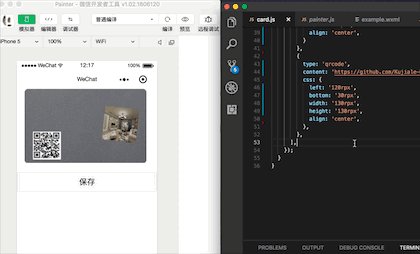
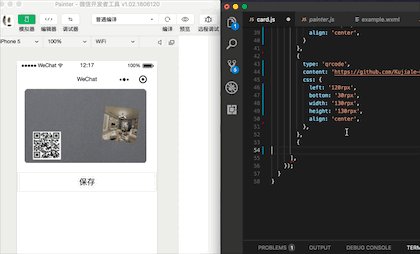
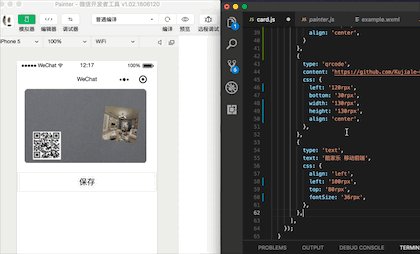
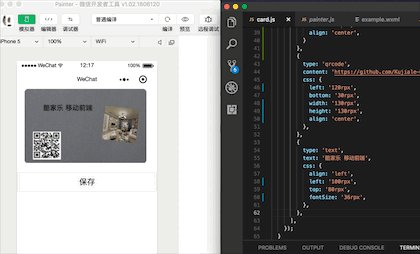
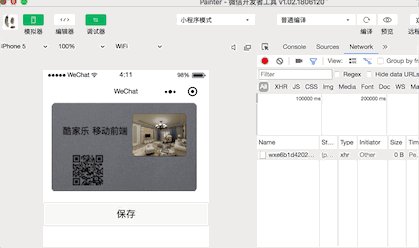
如图所示
通过右边几行类似css但有点像json的代码,但实际上它是一个js,我们在左边画了图,图中包含了四个常用的元素:背景图片、文字、图片和二维码。
画师看完代码画成图后会把图片的链接还给我们。这时,我们可以上传图片,保存在本地或显示在屏幕上。
它可以轻松定制所需的图片,并自由动态地更改图片的样式。
另外,applet canvas.drawImage()方法无法在真实机器上绘制网络图片。画师可以解决这个问题。如果需要绘制网络图片,也可以考虑使用Painter。
Painter其它优势
画师可以将网络图片下载到本地,并由LRU管理下载的网络内容。目前小程序允许的最大本地存储为10m,默认情况下油漆工可用的本地存储为6m,超过时会清理本地存储。如果需要自定义,可以在/painter/lib/downloader.js中修改MAX_SPACE_IN_B属性。
目前,视图的css属性支持对象或数组。允许提取视图共有的几个css属性。
因为调色板是JS携带的jsON,所以可以很容易地给每个属性添加自己的逻辑。一些属性也可以单独提取,并由多个调色板共享,以实现模块化。
使用
demo下载
Demo项目由子模块管理,克隆时需要运行。
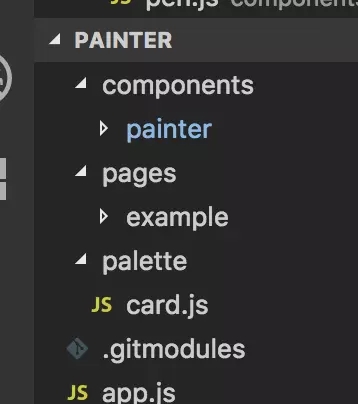
git clone https://github.com/Kujiale-Mobile/Painter.git-You可以看到递归克隆完成后的目录。其中,/pages/example存储使用示例,/components/painter是我们介绍的功能。
组件。此外还有一个palette目录,里面存放是我们所需要绘图代码。实际工作时,painter会调取card.js里的信息,在图片上绘制出相应的图形,就像一支画笔在调色板上调制蘸取了颜料,然后在画布上创作一样。
将Painter引入到自己的项目
你可以直接将demo里的painter复制粘贴到自己的项目下,当然也可以更为优雅地运行一下这个代码:
git submodule add https://github.com/Kujiale-Mobile/PainterCore.git painter
它会将Painter工具放置在你当前的目录下。我们推荐的做法是把它放在你的components下。
引入组件
像其它的组件一样,在需要引入Painter的页面.json文件中添加:
"usingComponents":{ "painter":"/components/painter/painter"}组件调用
在页面的xml文件中调用painter组件,并传入pallete规则的数据,以及绘制结束以后的回调。
<painter palette="{{data}}" bind:imgOK="onImgOK" bind:imgErr="onImgErr"/>palette即是我们的调色板数据,以json形式根据一定规范创建,详细信息请移步下文。
绘制回调
bind:imgOK="onImgOK"bind:imgErr="onImgErr"
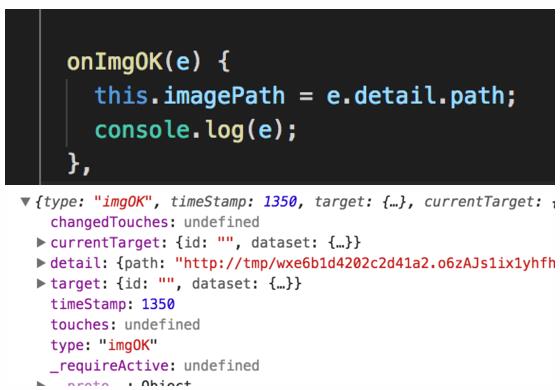
数据传入后,painter就会开始绘制,无论绘制成功或是失败,都能在相应的回调方法里获取相关的信息,如:

Pallette
说到底,Painter是一支画笔工具,具体要让这支画笔画什么东西,还得由我们,天资聪颖的程序猿们,来告诉它。告诉它应该画什么,在哪里画,画的时候用什么姿势……等等。这需要用一些别的手段,因为科学的实验证明过,试图用普通话这门语言跟它进行沟通,是不会有任何效果的。
调色板属性
每一块调色板都它自己的整体属性,它一般规定了整个绘图范围的大小、样式、背景等
它处于整个json文件的最外层,需要指定以下几个属性:

示例代码:
{ background: 'https://qhyxpicoss.kujiale.com/2018/06/12/LMPUSDAKAEBKKOASAAAAAAY8_981x600.png', width: '654rpx', height: '400rpx', borderRadius: '20rpx', views: [] }view属性
画完了调色板的整体属性以后,就可以向views中增加一些元素了。元素支持四种类型,用type字段进行区分分类。不同种类的view又要求提供有不同的数据,如image元素需要提供它的url,text元素需要提供text文字内容:

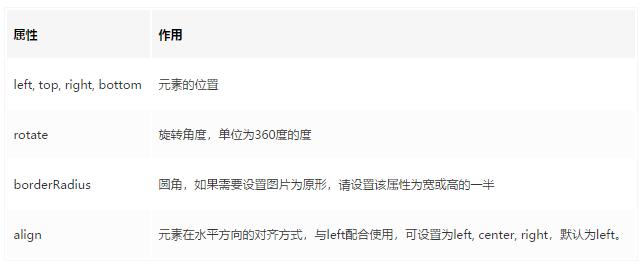
除了各view的私有属性之外,view还有一些公共属性可以设置:

rotate
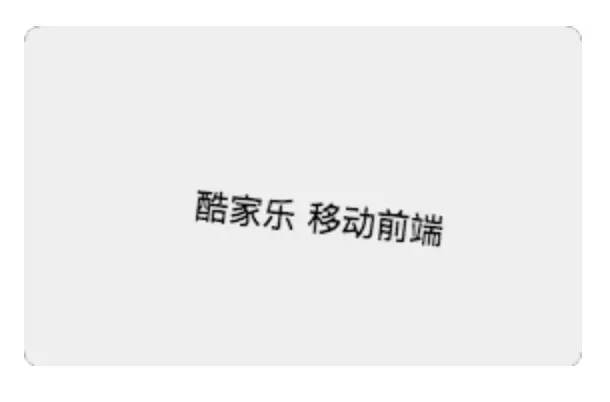
控制元素的旋转,如下图,将一行文字顺时针旋转了6度。
{ type: 'text', text: '酷家乐 移动前端', css: { left: '20rpx', top: '50rpx', fontSize: '40rpx' },},效果:

代码(圆形):
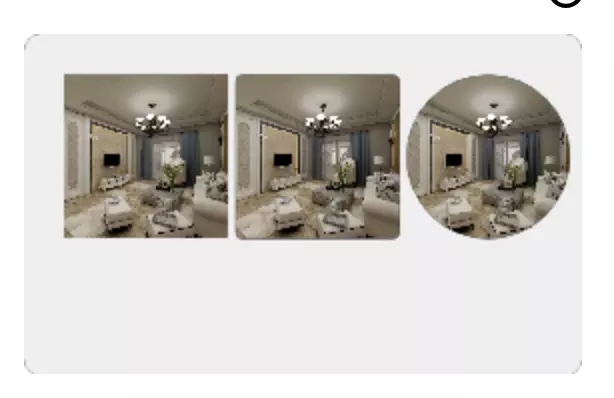
{ type: 'image', url: this.cardInfo.avatar, css: { top: '48rpx', left: '448rpx', width: '192rpx', height: '192rpx', borderRadius:'96rpx', }, },方角-->8rpx圆角-->圆形

这个属性值比较有意思,它被用来设置元素在水平方向的、相对于位置设置的对齐方式。
什么意思呢?
比如说你设置了某元素的left为100rpx,并设置align属性为left,那么该元素的左端就与100rpx对齐;若设置align为center,则该元素的中轴线与100rpx对齐。
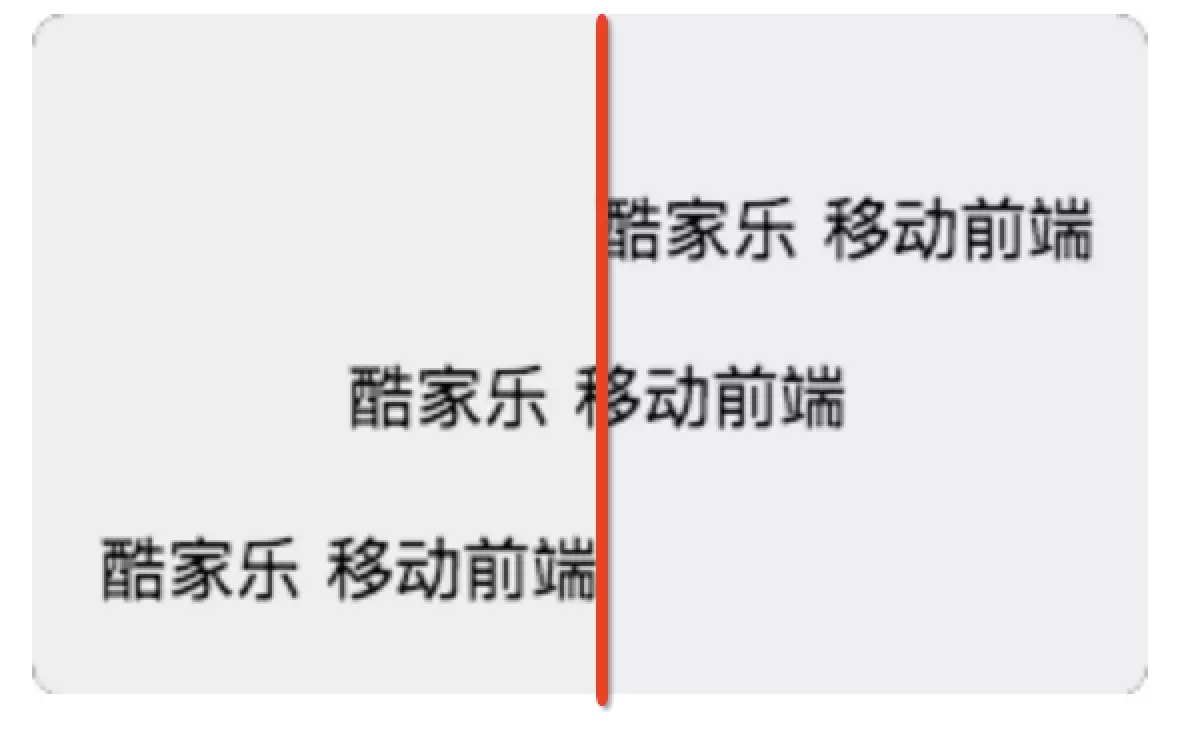
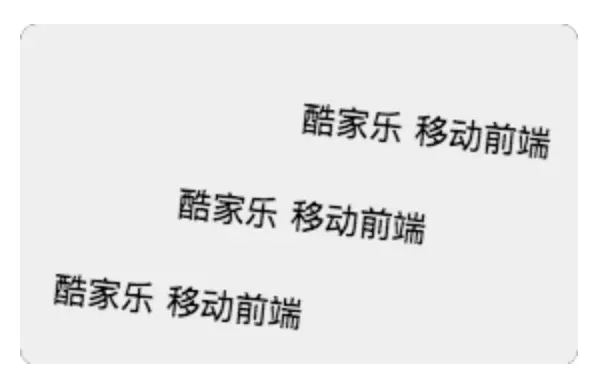
在下面的例子中,三行文字的left都是230rpx,align分别为left, center, right。红线是横坐标为230rpx的轴线。
即,当设置了align属性的时候,left值表达的是元素属性中align的位置。

代码:
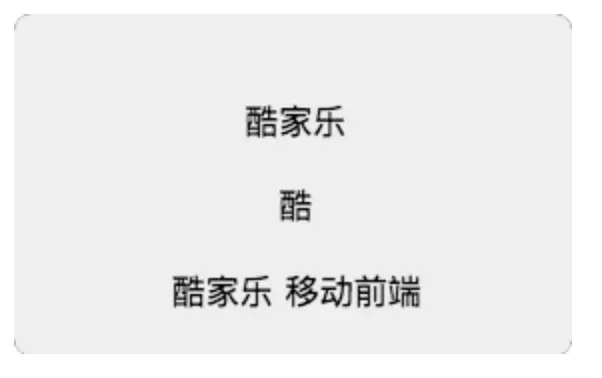
{ type: 'text', text: '酷家乐 移动前端', css: { left: '330rpx', top: '100rpx', fontSize: '40rpx', }, }, { type: 'text', text: '酷家乐 移动前端', css: { left: '330rpx', top: '200rpx', fontSize: '40rpx', align: 'center' }, }, { type: 'text', text: '酷家乐 移动前端', css: { left: '330rpx', top: '300rpx', fontSize: '40rpx', align: 'right' }, },有了这个属性,就可以设置元素的对齐形式,完成下面的布局要求了:


注意:align属性请和left属性配合使用,设置right值将造成错误。
align与rotate
当align属性与rotate属性同时存在时,元素的旋转表现是以元素的中心点为中心的。

目前 Painter 中支持两种尺寸单位,px 和 rpx,代表的意思和小程序中一致。目前还没有很好地支持百分比的使用。
保存图片演示
获得图片的url后,可以设置一个点击按钮,点击保存到本地
onImgOK(e) { this.imagePath = e.detail.path; }, saveImage() { wx.saveImageToPhotosAlbum({ filePath: this.imagePath, }) },按钮绑定saveImage方法,点击进行保存:

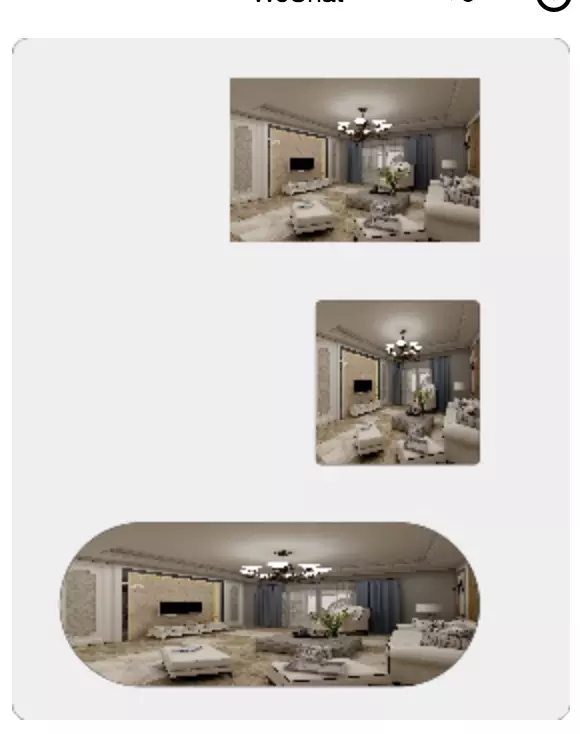
最后,利用Painter工具可以生成不同样式的朋友圈分享图(下图为微信小程序 酷咖名片 线上版部分截图)

版权声明:微信小程序朋友圈分享图片生成方案的实现是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















