mpvue小程序的成长《校友足迹》(一)
灵感
小程序开发如火如荼,申请小程序账号已经有一段时间了,但是什么都没做。我不知道该怎么办,因为我没有一个好的想法,我基本上认为有人做到了。我该怎么办?
一次校友聚会后,给了我一个新的想法,因为大家都聊到了一个问题,那就是如何把一个城市的校友聚在一起。回来的时候想到了一个小程序。现在基本上每个人都有微信,所以我们可以用最常用的方式找到校友。微信小程序无需下载即可立即使用,受众广泛,非常适合校友聚会。既然你有了想法,让我们采取行动吧。
原型设计
灵感来了就开始设计基本原型。初始功能获取用户位置后,用户可以在选择自己的院校后看到自己学校的校友分布,然后分享自己的校友分布图。原原型粗糙,没有美化,但网络版只是简单美化了一下。这里用的是原型工具——墨刀(这不是广告,是我自己喜欢的,哈哈!因为每次做原型,都需要尽快达到想要的效果,所以我觉得墨刀很好用),这里的原型会和网上的版本不一样,原因后面会提到;



技术选型
前端:小程序提供了自己的视图级描述语言,但是喜欢折腾就不想用了。虽然学得很快,但是学完之后只能在小程序开发中使用,这让我很不开心(不要吐槽3360 Joy 3360);既然不需要原生,那么mpvue就进入了我的视野。只是碰巧我有一段时间没有做vue的项目了。这次可以练手了,不仅复习vue的知识,还可以用Vue做小程序,一举两得(虽然mpvue有很多漏洞,但是挡不住我的心)。
服务器:前端开发选择完成后,下一步就是选择服务器。对于服务来说,java显然太重了。作为一个可以用js编写服务器的节点,当然是我的首要选择目标。接下来,为了再次回顾mysql的凝乳,当然我选择了mysql作为存储数据的数据库。
插件:另外还需要图表显示。因为在工作中经常使用echarts,所以我第一次想到使用它。然而,起初并不确定是否有合适的版本。但是看到文章《在 mpvue 使用 echarts 小程序组件》下的评论区,我很激动(不管作者想不想打我,明明推荐了echart-for-weixin,但是跑到评论区发现了Mpvue-echart : Joy 3360),所以在这里我使用了echarts的Mpvue小程序版本,感谢这个插件的贡献者F-Loan。
好的。技术选择完成。
项目构建
现在样机和技术已经选定,开始项目准备;
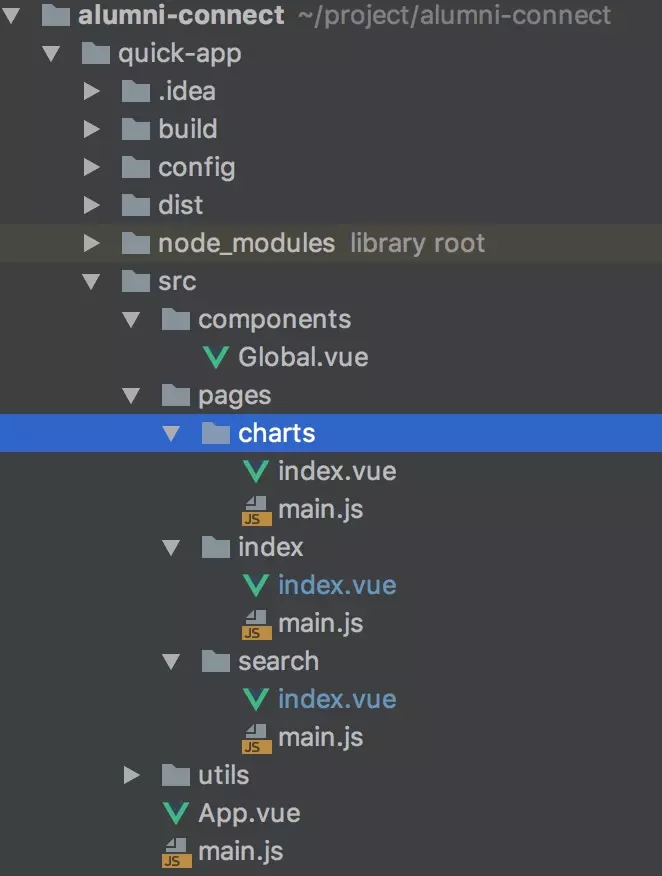
前端目录结构
既然mpvue已经帮我们建立了基本的目录结构,我们就不需要修改太多了。我们只需要根据规则添加页面。

服务端目录结构
后端服务拆分全局配置、路由器、控制和sql相关配置。因为上线前需要https协议,这里增加了一个https配置,上线后会在nginx中进行配置。这里不解释太多;这里可以看到,我使用了pm2,这是一个节点流程管理工具。它可以用来简化节点应用管理的许多繁琐任务,如性能监控、自动重启、负载均衡等,使用起来非常简单。这里有一个关于pm2的教程。blog.csdn.net/sunscheung/…
0/1104032011-4.jpg" />数据准备
1、由于这个小程序需要中国各个省份和地区,所以需要建立省份与地区的关系,并且需要易于保存,这里省份地区可以很容易在网上找到,而且小程序也提供现成的组件来进行城市地区选择;
2、由于是校友,那么就需要整理聚合所有院校的信息了,刚开始只找到了部分院校的数据,而且数据并不是那么全,所以很难保证数据的完整性;后来通过中华人民共和国教育部的网站,终于找到了最新的院校信息;
(截至2017年5月31日,全国高等学校共计2914所,其中:普通高等学校2631所(含独立学院265所),成人高等学校283所。)后来经过其他渠道,找到了香港,台湾,澳门院校34所,所以共计2941所;
数据是找到了,但是数据清洗工作却是最为繁琐的,通过筛选和清洗后整理了如下形式,然后依据此形式导入数据库中;
既然已经分享这篇文章,那么我就奔着资源共享的原则,如果有需要这些整理好的院校数据的,可以在下方留言,我会把数据发到你的邮箱;

功能点
1、用户打开小程序后,获取用户的经纬度信息,并根据经纬度信息返回用户所在城市;
2、用户确定所在城市后,搜索院校,搜索院系支持模糊搜索功能;
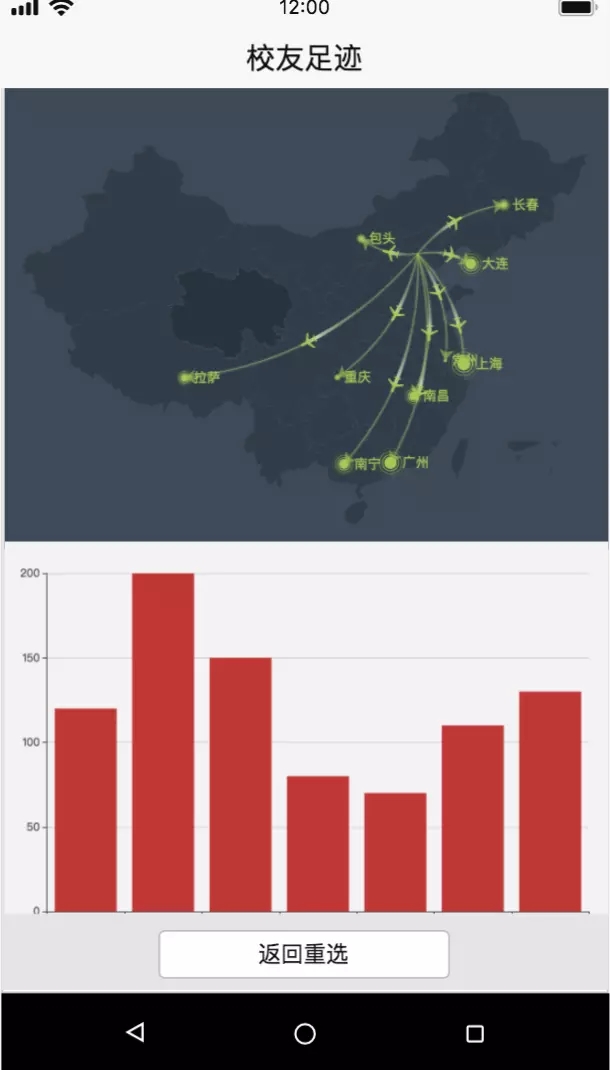
3、院校选择完毕后,跳转此院校校友分布情况,并显示top5城市;
4、分享自己校友分布情况;
采坑点
1、由于线上小程序不允许调用授权域名以外的接口,所以需要在服务端实现调用腾讯位置服务api接口,来实现返回用户位置信息;
2、由于目前wx.getUserInfo() 接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作,所以现在获取用户基本信息并没有那么容易了,因此需要用户在下一步操作时引到用户进行授权;(这里只是获取用户的昵称和头像信息,没有任何隐私信息)
3、由于mpvue-echarts还存在一些小的问题,所以当一个页面有两个实例的时候,我的map表就无法点击查看当前城市的人数了;
弃用功能
1、由于在小范围测试阶段,我发现用户很少会在第一屏页面等待定位完成,而是直接下一步操作,这就导致无法存储用户的位置信息;所以后来我就直接弃用第一屏,直接在服务端处理用户的定位操作并保存,用户只需填写自己的院校即可进入查看分布情况页面;这样也简化了用户的操作步骤,同时也解决了无法保存用户位置的尴尬局面
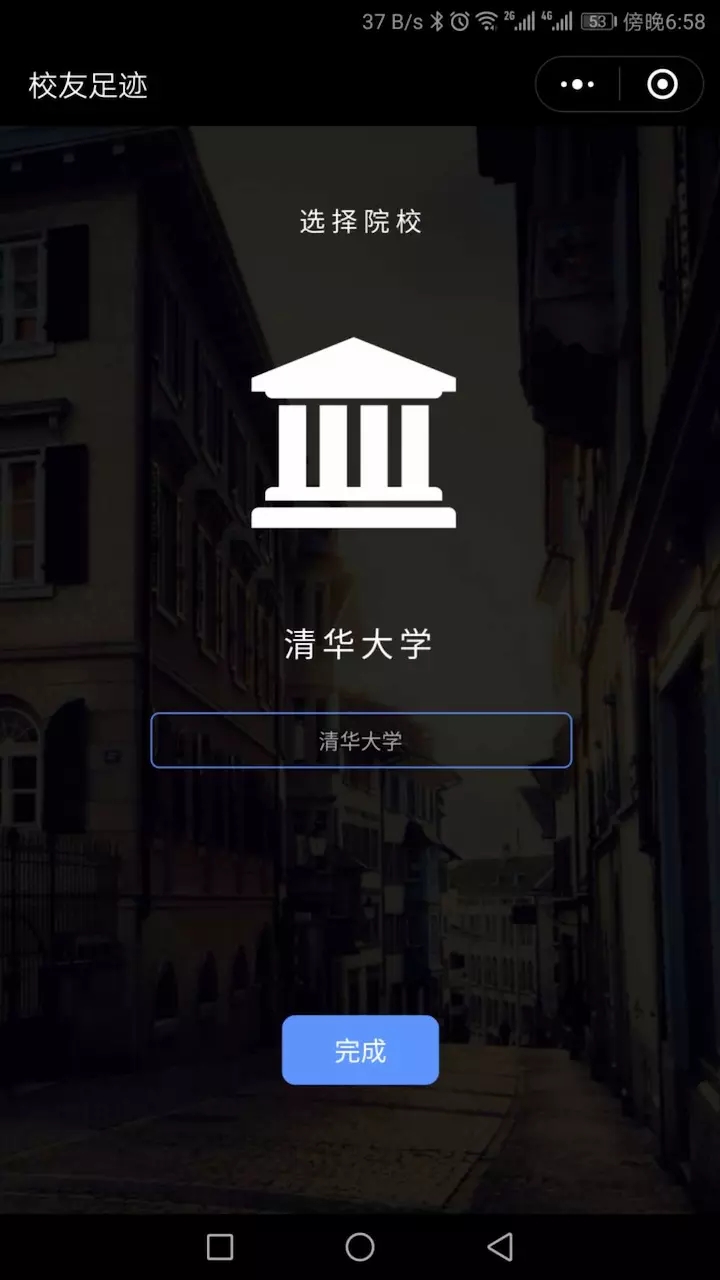
上线版本
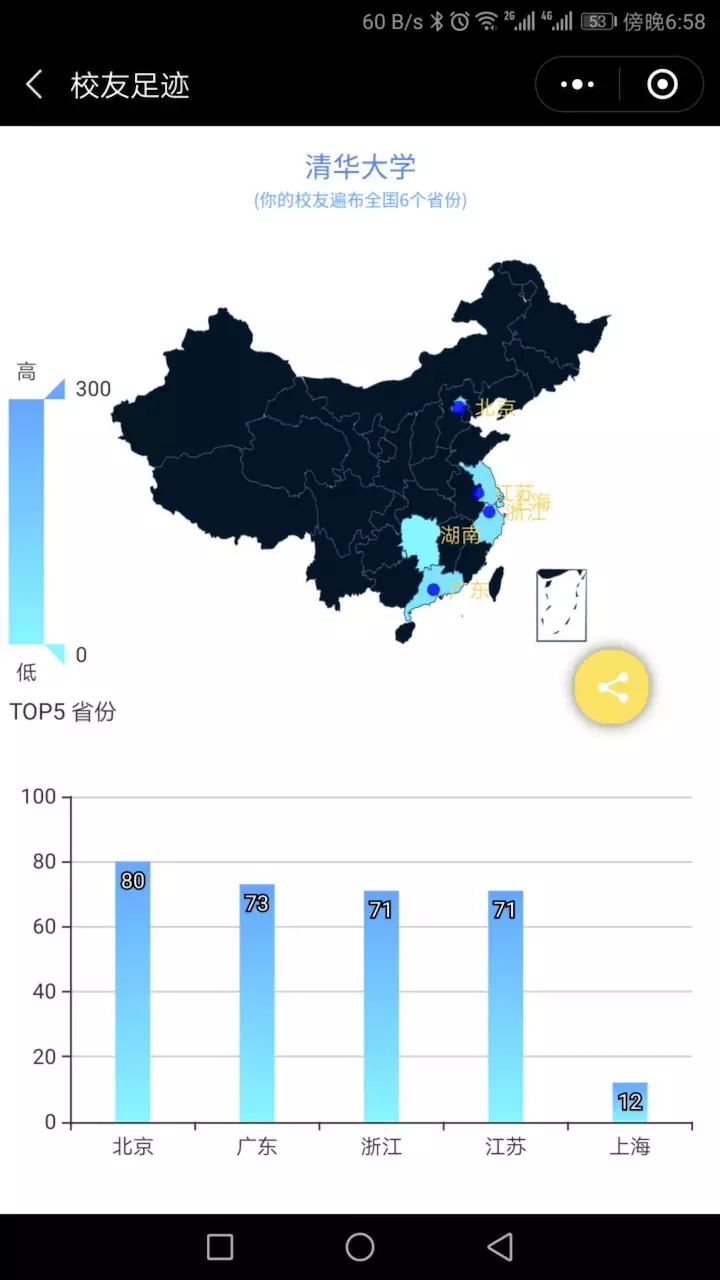
1、由于没有大面积用户,所以生成的图表并没有那么好看(希望掘金的朋友能够捧捧场,哈哈!后面我会把源代码进行分享的);我只做了部分假数据进行参考,请勿见怪!


后续
下一篇文章我将会分享源代码供大家参考,同时也希望大家多提提建议;
体验
也可在小程序搜索栏搜索---‘校友足迹’,你的使用将会给我带来无比的荣誉,期待你们的到来,谢谢
版权声明:mpvue小程序的成长《校友足迹》(一)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















