微信小程序-获取屏幕宽度及弹窗滚动与页面滚动冲突
1.获取屏幕宽度,并赋值给视角
wx。getsystem info({ success : function(RES)){//console。日志(资源窗口宽度)屏幕宽度那个。setdata({窗口宽度: RES . window width })})2 .最近遇到自定义弹窗滚动问题,当文本页面过长,同时自定义弹窗也过长,即两者都需要滚动的时候,想要自定义弹窗滚动却触发的是页面的滚动。
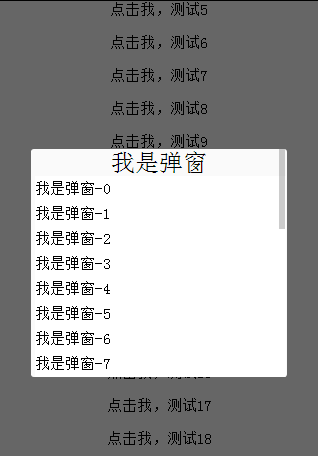
解决思路:在打开弹窗的时候,让页面不可滚动;关闭弹窗后,恢复页面滚动。

scroll-view scroll-y=' { { isScroll } } ' view class=' rootView ' view wx : for=' { { arrayData } } ' wx : key=' ' bind tap=' showDialog ' data-status=' open ' class=' inbox view ' text { { item } }/text/view!-测试弹窗-view class=' dialog box ' bind tap=' showDialog ' data-status=' close ' wx : if=' { { Isdialog show } } '/view!-dialog-view class=' dialog ' wx : if=' { { isDialogShow } } ' view class=' window title ' text style=' font-size :24 px;'我是弹窗/text/view view wx : for=“{ { dialogData } }”class=“window table”text { { item。名称} }/文本/视图/视图/视图/滚动视图复制代码复制代码第{位置:页绝对;font-size : 36rpx宽度: 100%;高度: 100%;显示器:块;背景# fff}滚动查看{身高: 100%;} .rootView { padding: 10rpx }。收件箱视图{ padd :20 rpx 0;文本对齐:中心;}.对话框{宽度: 100%;高度: 100%;位置:固定;top : 0;左: 0;z指数: 1000;background: rgba(0,0,0,0.6);飞越:隐藏;}.对话框{宽度: 80%;高度: 50%;位置:固定;前:50%;左侧:50%;利润率-前:-25%;左边距:-40%;z指数: 1001;背景# FaFaFabOrder-radius : 3px;溢出-y:滚动;}.窗表{宽度: 98%;背景:白色;margin : 0 10 rpx padd :10 rpx 0;}.窗口标题{宽度: 100%;文本对齐:中心;}页({ /** *页面的初始数据*/data: { arrayData: null,dialogData: null,isDialogShow: false,isScroll: true },/** *生命周期函数-监听页面加载*/onLoad:函数(选项){ //构建测试数据让数据=新数组();let dialog=new Array();用于(设I=0;i 25i ) { data[i]='点击我,测试我;对话框[i]={ name: '我是弹窗——我,是选了:假的};}这个。setdata({ arraydata : data,dialog data : dialog });}, /** * 显示、关闭弹窗*/showDialog:函数{ var currentStatu=e .当前目标。数据集。状态;console.log('currentStatu: ',currentStatu);//关闭if(currentStatu==' close '){ this。setdata({ isdialogshow : false,is croll : true });} //显示if(CurrentStatu==' open '){ 0
版权声明:微信小程序-获取屏幕宽度及弹窗滚动与页面滚动冲突是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















