微信小程序swiper bindChange反复执行
Swiper是微信小程序的滑动组件,非常重要。如果你只是做一个简单的转盘,没有复杂的逻辑,你可以直接使用它,甚至不知道组件的方法。今天,当制作如下页面时,快速切换出现了问题:

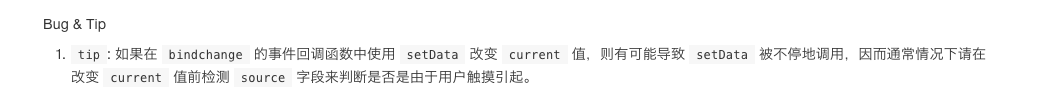
控制台打印时,发现bindChange的方法绑定被重复了,我们来看看官方文档的解释:
https://developers . weixin . QQ . com/mini program/dev/component/swiper . html

我们的bindChange确实使用了setData()来确保swiper组件的当前属性与我们的this.data.index同步为什么要有this.data.index变量?因为我们需要得到其他操作的当前页数。例如,上图底部的滑块使用了这个变量。但是这个变量必须在bindChange中同步。
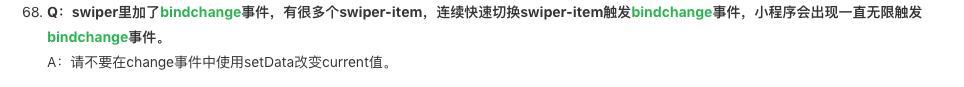
在这一点上,我们的程序在快速滑动时有问题。连续触发setData()。另外,在官方开发社区找到这样一个:

后来,我觉得在bindChange中更改swiper的电流是有问题的。那么,改变其他变量呢?答案是没问题。
所以,我们要做的是在数据中定义两个变量:
数据{ cur:0,//更改当前索引索引: 0///当前索引}
版权声明:微信小程序swiper bindChange反复执行是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















